様々な種類のアイコンがWebフォントで用意されている、「Font Awesome」ですが、RSSのマネージャーツールの一つである「feedly」のアイコンが用意されていません。
Font Awesomeで探してもアイコンがないから、結局RSSのアイコンに妥協した経験はありませんか?
それを解決する方法として、自分でfeedlyのアイコンを作るという方法があります。
つくる方法としては以前当ブログで紹介した方法で簡単にすることが出来ます。
今回は「feedly」アイコンを作る過程についてご紹介しますが、詳細については大きく端折りますので、自作アイコンの作り方の詳細については以下の記事を参考にしてください。
理想のアイコンを作れ!! Webフォントのアイコンを完全無料で自作する方法!
アイコンの画像を探す!
feedlyのアイコンを作るためにはまず元となる画像が必要となります。
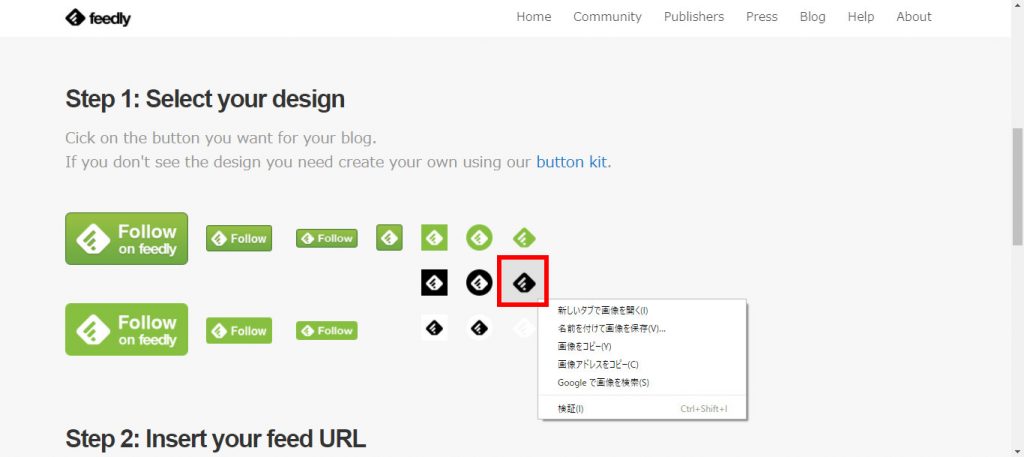
画像はfeedlyのボタンを自動で作成することが出来る公式のサイトから調達することにします。

下記のサイトにアクセスし、上記の赤く囲っている画像を保存してください。
色が付いている物を選んでも良いのですが、最終的に色が黒くなるので、白黒のものを使用します。
https://www.feedly.com/factory.html
これで画像を調達することが出来ました。
画像をSVGファイルに変換する
画像を「inkscape」を使用して、SVGファイルに変換します。
「photoshop」を持っている方はphotoshopでも構いません。
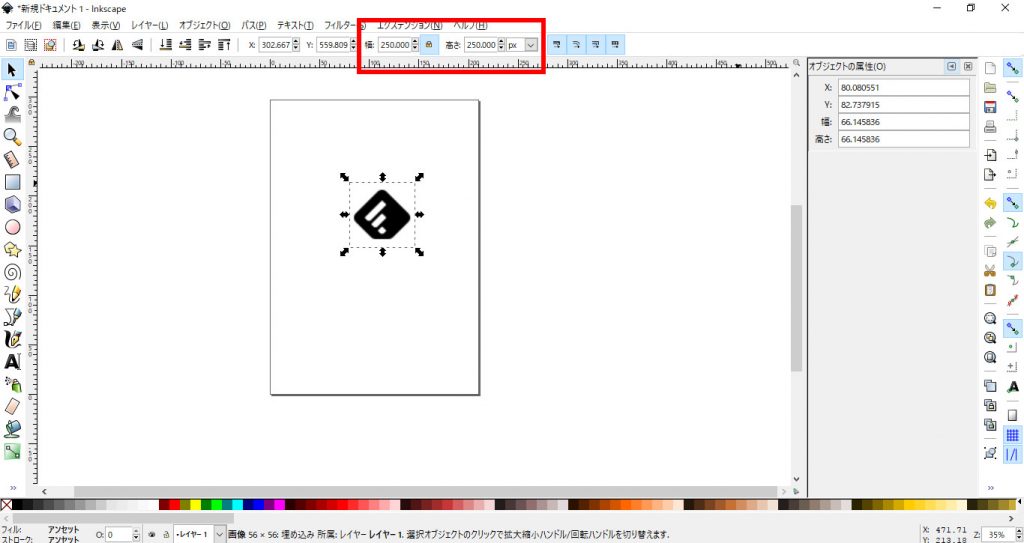
画像の大きさは先程の画像をそのまま使用すると小さいので、
250×250のサイズに拡大しました。

「inkscape」上で、画像を選択し赤く囲っているところで大きさを変更してください。
ちなみにサイズの単位を「px」に変更してください。
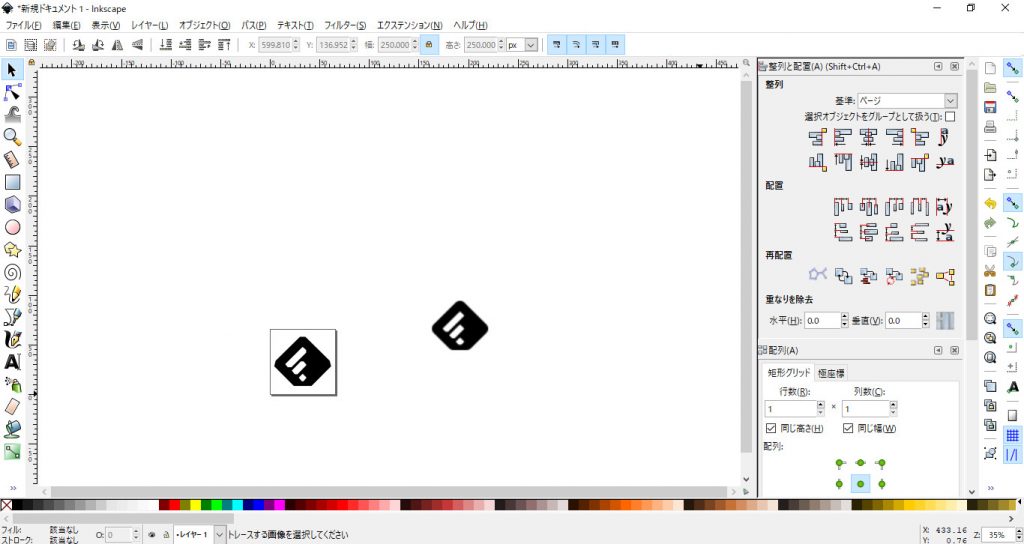
サイズ変更が出来たら、キャンパスのサイズも画像のサイズに合わせ250×250pxに変更し、画像をパスに変更します。
パス化する過程は端折りますので、以下の記事を参考にしてください。

ちなみに上の画像でパス化した後の画像で、左がパス化された画像、右の画像が元々の画像です。
右の元々の画像はもういらないので、こちらは消去してかまいません。
【オブジェクト>整列と配置】で縦横をキャンパスの中心に移動させ整えます。
これで完成です。
完成した画像を「名前を付けて保存」でSVG形式で保存します。
icomoonでWebアイコンに変換してもらう
icomoonのサイトでSVG形式で保存した画像をWebアイコンに変換します。
icomoonのサイトはコチラ
https://icomoon.io/app/#/select
webアイコンへの変換方法は以下の記事を参考にしてください。
理想のアイコンを作れ!! Webフォントのアイコンを完全無料で自作する方法!
icomoonでアイコンをWebフォントに変換することが出来たら、ダウンロードします。
ダウンロードしたアイコンのファイルをFTPソフトでブログにアップロードし、アイコンファイル内にあるstyle.cssの中身を自分のブログで使用しているstyle.cssにコピペできたら完成です。
完成した物の使い道
完成したアイコンがこちらです
小さいですが、こちらはスタイルシートで大きさや色等を自由に変えることが出来ます。
そのため、ブログを装飾するうえで、非常に自由度の高いパーツとして使用することが出来ます。
例えば、サイドバーでアイコンを使いボタンを作成し、フォローしてもらいやすくする等。
feedlyは「Font Awesome」には用意されていないので、このような感じで、自分で作るしか方法はありません。
他にも自分が必要なアイコンがある場合はこのような感じで、作ってみて下さい!













コメント