最近色々なブログでよく見る気がする「蛍光ペン風の文字装飾」
たとえばこれを導入するとこんな感じになります。
普通の下線に比べると目につきやすく、ある程度細かく設定することが出来るので、これをうまく設定すれば、ブログの個性にも繋がるでしょう。
ただの下線じゃつまらないと思っている方はぜひ蛍光ペン風の文字装飾を使ってみましょう。
コピペで簡単にできるのでお気軽にお試しください!
完成イメージ
この記事で紹介するコードを導入するとこんな感じになります。
蛍光ペン風-オレンジ色
蛍光ペン風-赤色
蛍光ペン風-青色
蛍光ペン風-黄色
それではコードをコピペしていきましょう。
子テーマを使いましょう
style.cssのファイルを編集するカスタマイズになるので、子テーマを使いましょう。
子テーマってなに?という場合は、これらの記事をご参照ください。


コード公開
コチラのコードをstyle.cssにコピペしてください。
/*--蛍光ペン風装飾--*/
.marker-g{/*-緑色-*/
font-weight:bold;
background: linear-gradient(transparent 70%, #49EF8C 45%);
}
.marker-o{/*-オレンジ-*/
font-weight:bold;
background: linear-gradient(transparent 70%, #F3A572 45%);
}
.marker-b{/*-青色-*/
font-weight:bold;
background: linear-gradient(transparent 70%, #41AAF0 45%);
}
.marker-r{/*-赤色-*/
font-weight:bold;
background: linear-gradient(transparent 70%, #F27B87 45%);
}
.marker-y{/*-黄色-*/
font-weight:bold;
background: linear-gradient(transparent 70%, #F0DE41 45%);
}
/*--ここまで--*/
ちなみに「#~」の部分が色のコードなので、好きな色に設定したい場合は、こちらを変更してください。
また「~%」の数値を変えると、線の厚さが変わるのですが、結構言葉で説明するのが大変です。
そのため、数値を変えてみて色々と試してみて下さい(笑)
実際に使ってみる
それでは実際に使ってみましょう。
先程のコードを実際に使用するためには、テキストエディタで【<span class=”クラス名”></span>】このように文字を囲う必要があります。
尚先程のCSSコードに対するクラス名は以下のようになっています。
- 緑→marker-g marker-line
- オレンジ→marker-o marker-line
- 赤→marker-r marker-line
- 青→marker-b marker-line
- 黄→marker-y marker-line
方法としては
①使用するたびに手動でコードを入力する
②プラグインを使ってタグを登録しておく
この2つがあります。
実際に使っていくには①の「使用するたびに手動でコードを入力する」方法は面倒であり、効率的ではないため、せっかく設定したにもかかわらず、使わなくなってしまう可能性があります。
一方で②の「プラグインを使ってタグを登録しておく」方法であれば、すぐ簡単に使うことができるので、一度設定しておけば非常に便利です。
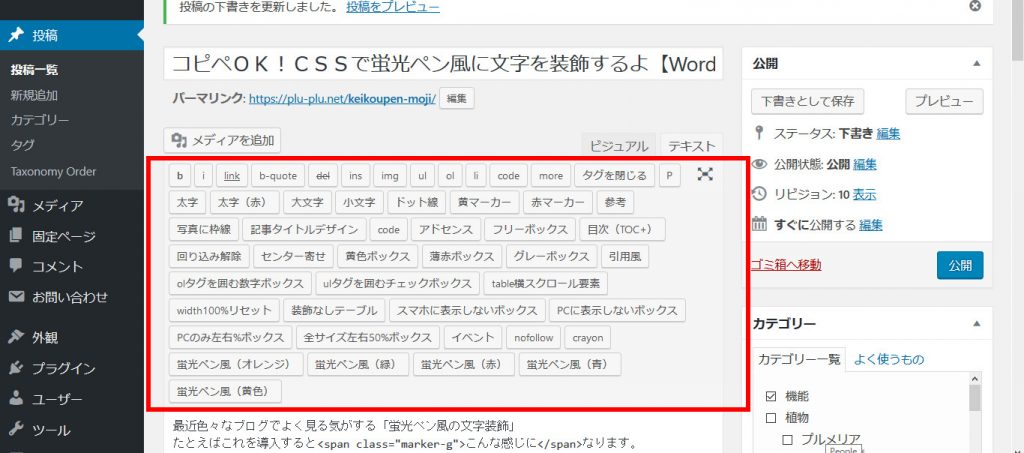
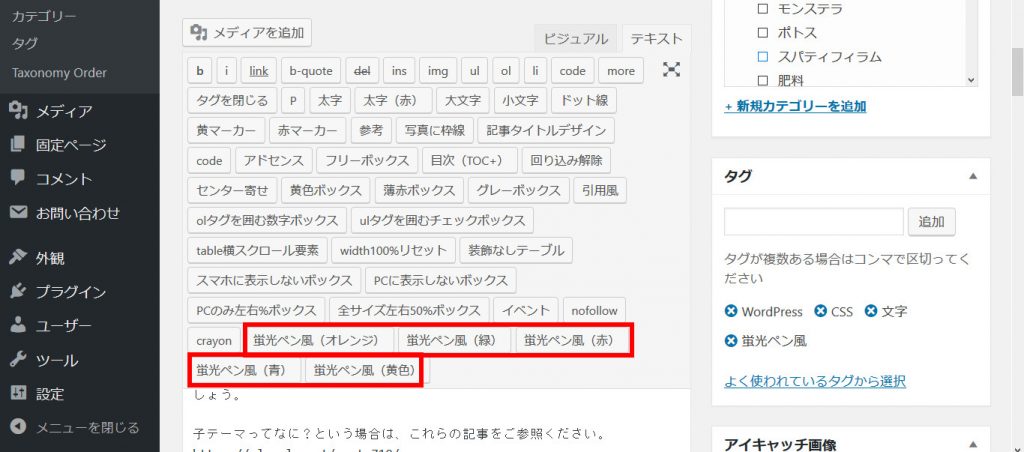
ちなみにタグはこちらのものです。

このボタン一つで簡単に使えるようになるので、②の方法がおすすめです。
ということで、この②のやり方について次でご紹介します。
AddQuicktagというプラグインを使う
タグを追加するためにはプラグインを使います。
極力プラグインを使いたくないという方は、記事を書く時だけ有効化するなどすればいいと思います。
なお当記事では簡単に使い方を説明しております。
AddQuicktagの詳しい使い方は以下の記事をご覧ください

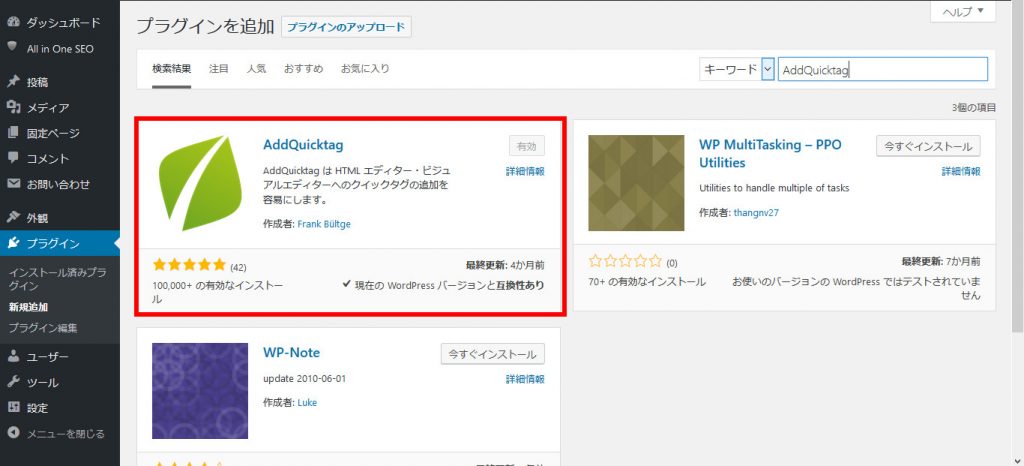
インストールする
普通のプラグインと同様にAddQuicktagをインストールします。

設定をする!
インストールが終わったら設定していきます。
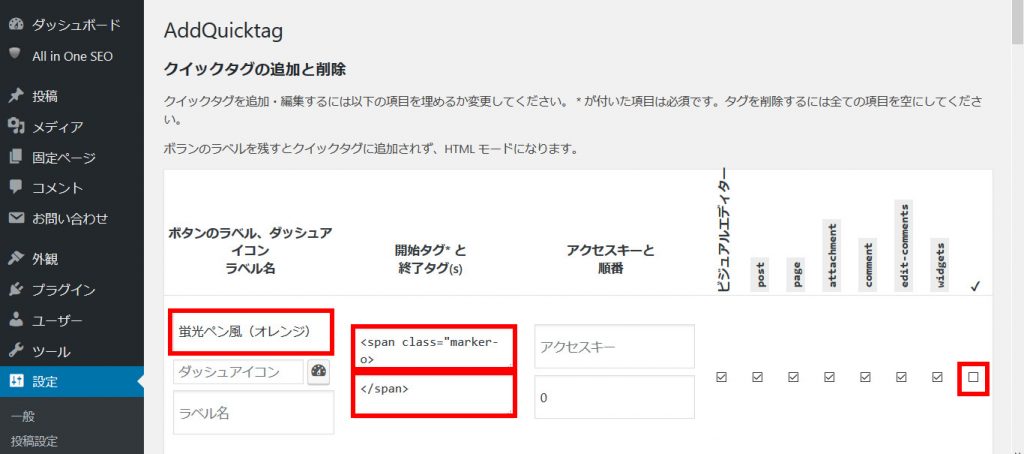
AddQuicktagの設定画面はこんな感じです。

最低限設定すべき個所を赤く囲っています。
それぞれの項目について説明します。
・ボタン名→実際に使うときにクリックするタグの表示名になります。
・開始タグ→spanタグで文章を囲う際の、最初のコードについて入力します。つまり【<span class=”クラス名”>】の部分を入力します。
・終了タグ→spanタグの後ろのコード、つまり【/span】の部分を入力します。
これで使えるようになります。
するとこんな感じにタグが表示されます。

まとめ
どうでしょうか?
簡単に導入することが出来たと思います。
今回の蛍光ペン風の文字装飾は細かい所ですが、こういう細かい所にこだわっていき、どんどん個性的なブログを創っていきましょう~
コピペも良いですが・・・
コピペでも問題なくカスタマイズはできますが、自分が思った通りにカスタマイズするにはやはり一定の知識が必要です。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。






コメント
こちらの記事から失礼します。
ワードプレスでブログを書いています。こちらの記事のマーカーを使いたいと思い
自分なりに試してみましたが、プレビュー画面で確認しても反映がされません。
お手数をかけますが、何が問題なのか教えていただけますか?
①style.cssにコードをコピペ(記事の黒い部分全てコピペしました)
②addquick インストールし設定し下記のように設定
ボタン名→蛍光ペン風オレンジ
開始タグ→
終了タグ→
設定画面右端欄を全てにチェックを押し、変更を保存
③記事作成画面にて開始タグと終了タグの間に文字入力
④確認のためプレビュー
→反映されず。。
上記の手順で行いました。 が反映されませんでした。
テーマは【THE THOR】を使っています。
KODAI IZAWAさん
コメントありがとうございます。
コピペをしているのであれば、
問題なくできそうな感じがするのですが、
考えられるのは記事作成画面で指定しているclassが間違えている場合や、
キャッシュが残っていて、ブラウザ上で最新の状態が表示されていないかというあたりでしょうか?
その後もうまく表示されないでしょうか?