最近知ったのですが、
Google Adsenseの広告ユニットに、
インフィード広告というものが公開されていました。
どんなもんか自分のサイトで試してみたので、
表示した状態と、表示方法をご紹介します。
Stinger8のカスタマイズ記事まとめはこちら!↓

インフィード広告とは?
インフィード広告は文字通り、
フィードの中にある広告の事で、
記事一覧等の中にある、他の記事に溶け込むような、
広告を指します。
トップページの記事一覧で、
どのような記事があるか確認しませんか?、
わたしはします!
そこに広告があると、割と目につきやすく、
広告の表示方法としては高い効果があるのではないかと思います。
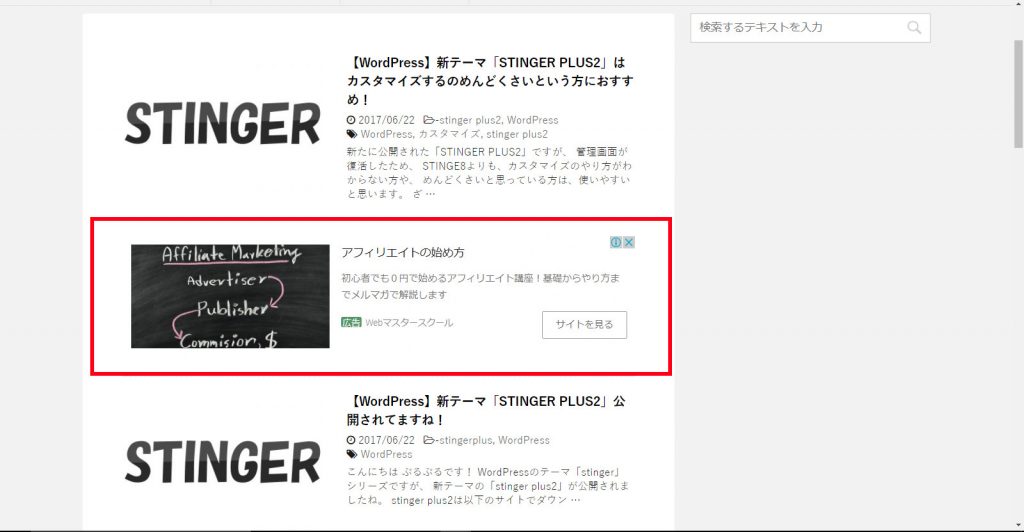
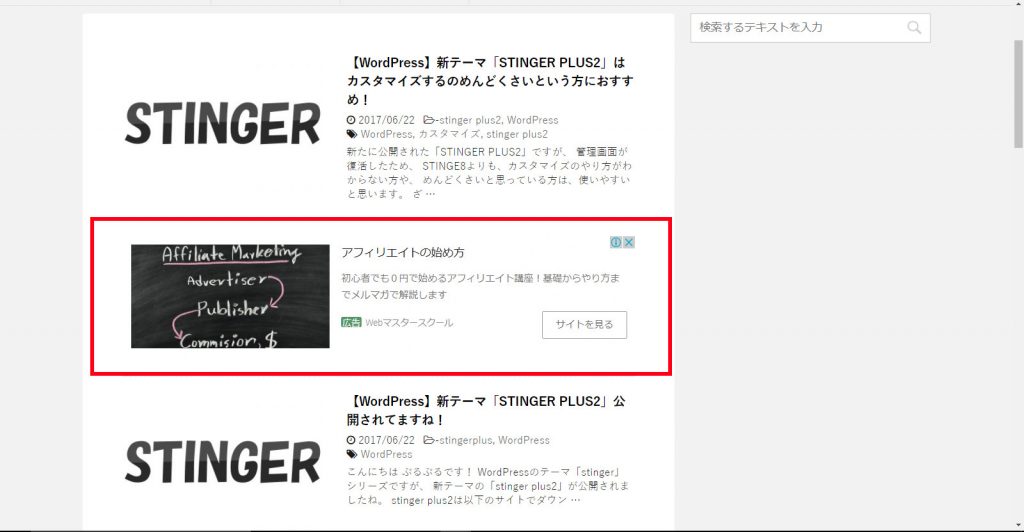
ちなみに表示させると以下のようになります。
stinger8デフォルトの場合

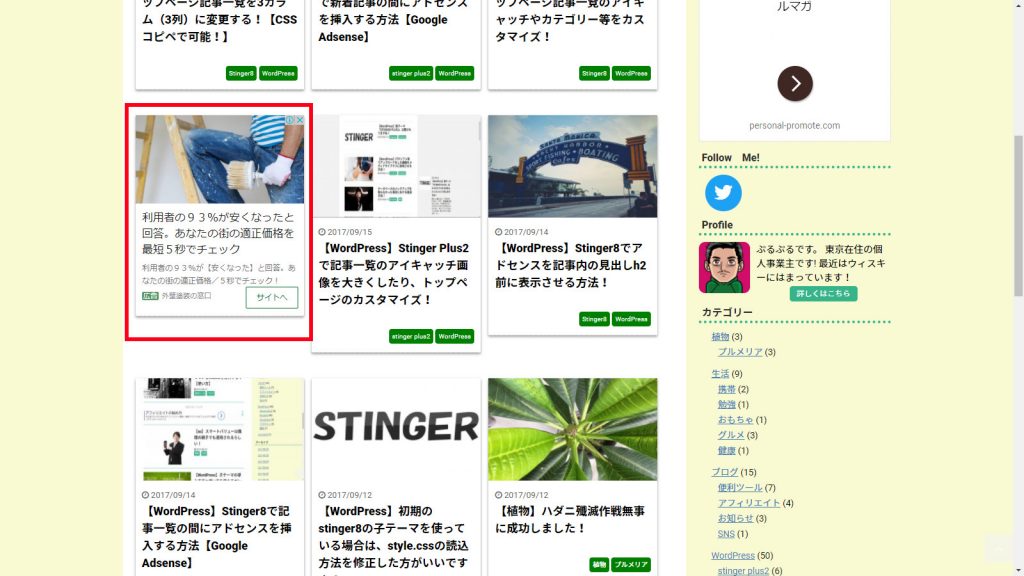
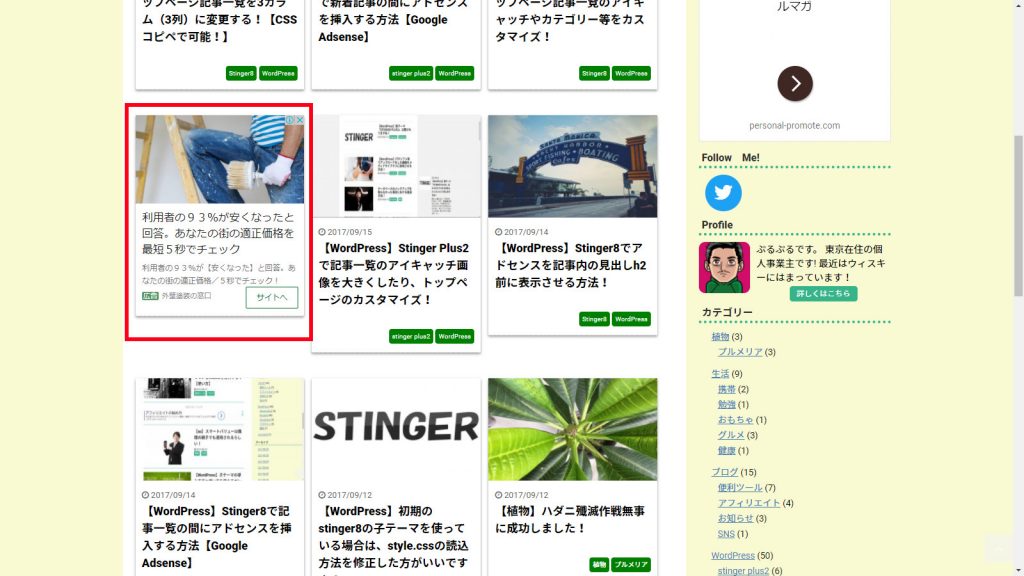
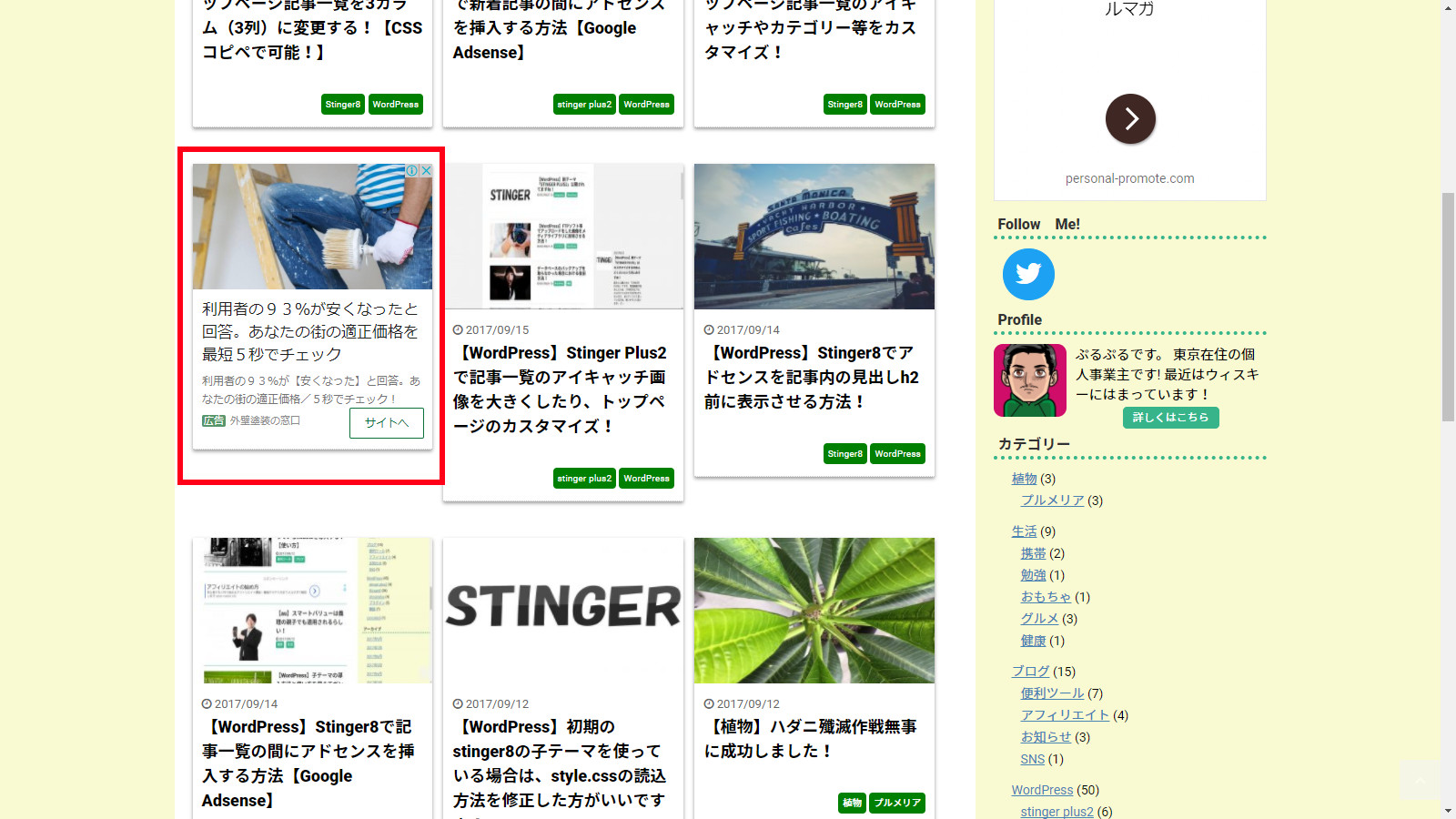
こちらの記事で3カラムにした場合
【WordPress】Stinger8のトップページ記事一覧を3カラム(3列)に変更する!【CSSコピペで可能!】

表示させる方法
今回はstinger8のテーマにおける表示方法です。
表示させるためには、
①アドセンスのアカウントページで広告ユニットを作成
②itiran.phpのファイルを編集する
この2つ手順が必要です。
①アドセンスのアカウントページで広告ユニットを作成
まずアドセンスのアカウントページでインフィード広告のユニットを作成します。
広告ユニットはアカウントページで、
【広告の設定>広告ユニット>新しい広告ユニット】から作成することができます。

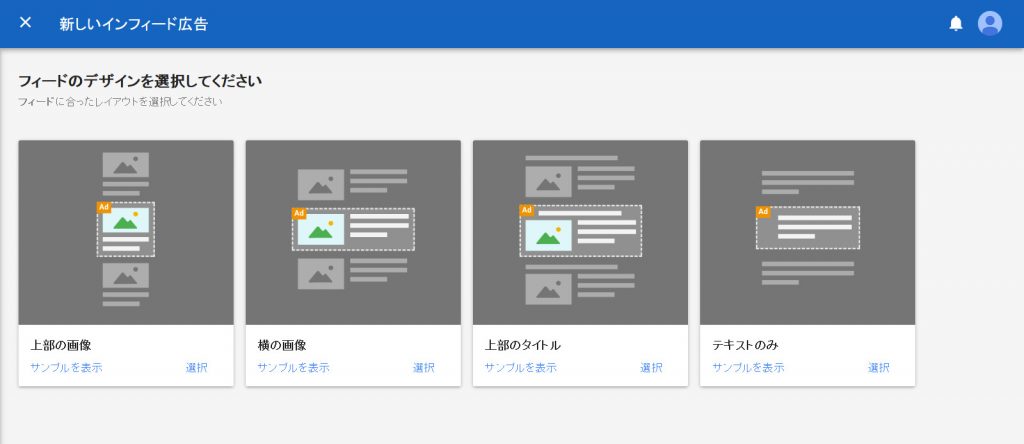
そこでインフィード広告をクリックすると、
以下のような画面になります。

通常のstinger8の記事一覧を使用している場合は、
【横の画像】を選択します。
【WordPress】Stinger8のトップページ記事一覧を3カラム(3列)に変更する!【CSSコピペで可能!】
こちらの記事と同様に、
記事一覧を3カラムにしている場合は、、
【上部の画像】を選択します。
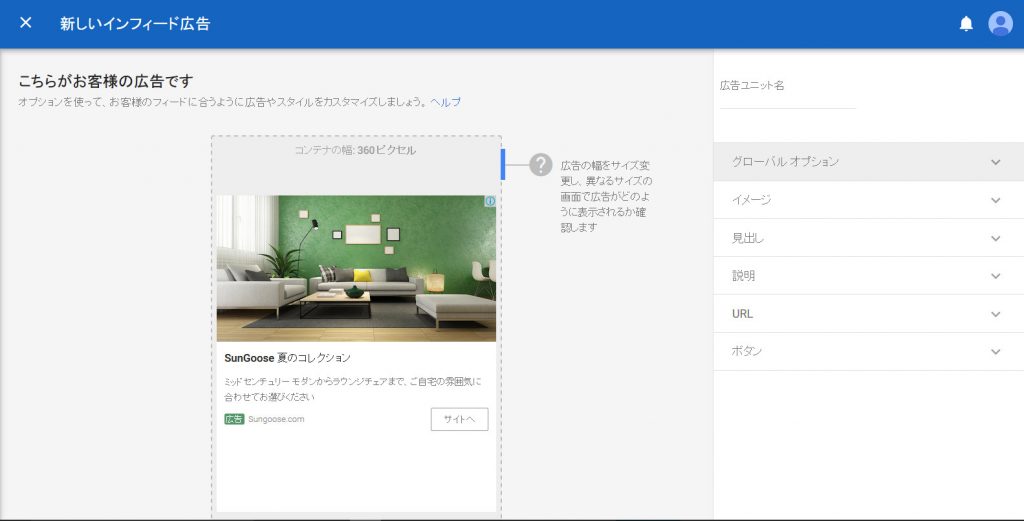
選択すると、以下の画面になります。

こちらで広告の画像のサイズや文字の大きな等を設定することができます。
特にこだわらなければ、このままでも使用することができます。
【横の画像】を選択した場合は、
自分が設定している画像サイズに合わせた方が、
自然な仕上がりになります。
なおグローバルオプションで、
【選択したディスプレイ広告を許可する】をオンにすると、
インフィード広告が表示されない場合に、ディスプレイ広告が表示されます。
設定ができたら、ページ下部にある、
【保存してコードを取得】のページに行きます。
これで、インフィード広告のコードを取得することができました。
②itiran.phpのファイルを編集する
itiran.phpのファイルを編集するのですが、
まず上部にある、下記のコードを探します。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
このコードを基準とします。
基準となるコードより上に、
以下のコードを入力して下さい。
<?php $ads_infeed = '4'; //広告を何番目に表示させるか $ads_infeed_count = '1'; ?>
その後、以下のコードを、
基準となるコードより下に入力してください。
<?php
if($ads_infeed_count == $ads_infeed){
?>
<dl class="clearfix">
<!-- ここに広告コード -->
</dl>
<?php
}
$ads_infeed_count++;
?>
これで完成です。
こんな感じになります。

3カラムにしている場合はこんな感じ

ちなみに広告ユニットを作ったばかりの場合は、
すぐには表示されないので、ただの空白になりますが、
時間がたてば表示されるので、安心してください。
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。















コメント