ブログを運営している人であれば、ネットサーフィンしている時や、日常生活で、「この色いいなー」とか「ブログでこの色使いたいなー」と思うことがきっとあるはずです。
自分で色をブログ等で使用する場合は、色のコードや割合がわからないと使えません。
この色のコードは簡単に調べることができるのです。
その調べ方がわからない方向けに今回はやり方をご紹介します。
インターネット上の色を調べる!
ブログ等のサイトで、気に入った色があったときは、簡単・正確に色のコードを調べることができます。
調べ方
調べるときは、ブラウザの機能を使用します。
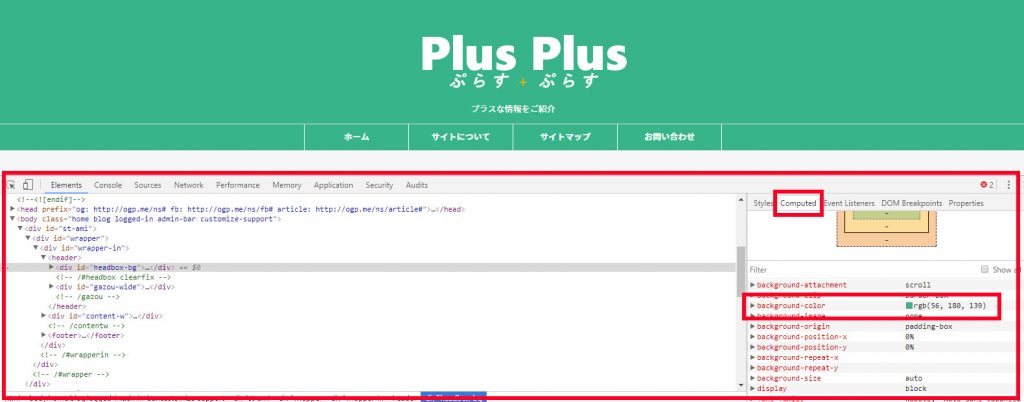
今回は当ブログのヘッダーの緑色の調べ方を例にご説明します。
調べたい色の箇所で右クリックし、クロームであれば「検証」、Firefoxであれば「要素を調査」をクリックします。

画像はGoogleChromeを使用しています。
クリックするとこんな感じで、htmlのコードなどが出てきます。

このコードの右側にある「Computed」というタブをクリックすると、右クリックした箇所のCSSの要素一覧が出てきます。
ここにbackground-colorがあるので、これを確認します。
でてきたbackground-colorは【rgb(56,180,139)】となっています。
このまま使用してもよいですが、htmlコードを調べたい場合は、これを検索にかけます。
これをGoogleでそのまま検索にかけると、こんな感じで出てきます。

#38b48bが色のコードとなります。
これをCSSの編集等で色のコードとして使用することができます。
このような方法で簡単に色を調べることができるので、お試しください~













コメント