コメント欄についてお問い合わせがあったので、
記事にしてみます。
stinger8のテーマを使用している場合で、
コメントを繰り返し返信していると、
だんだんと1行の文字数が少なくなり、
文字も見にくくなります。
当ブログでも、たまにコメントを頂くことがあるのですが、
1,2回程度でやり取りが終わるので、あまり気になりませんでした。(笑)
今回たまたまお問い合わせをいただいたので、
修正してみようと思いました!
併せてこちらの記事もお読みください。

デフォルト
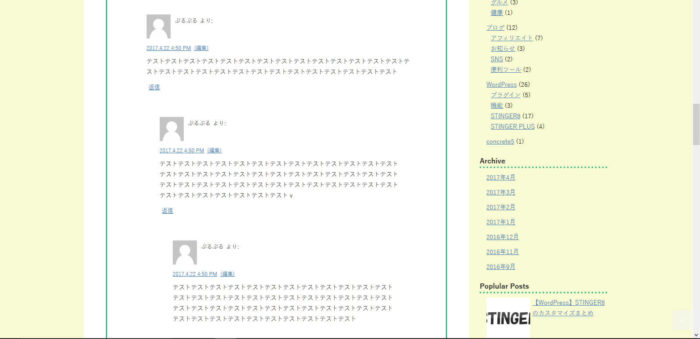
なにもしない状態で、コメントの返信を繰り返すと、
以下のようになります。

返信をするたびに、
だんだんと1行における文字数が少なくなっています。
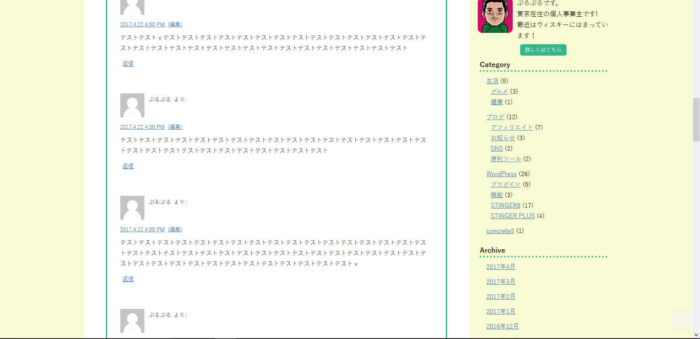
これはPCでの表示ですが、
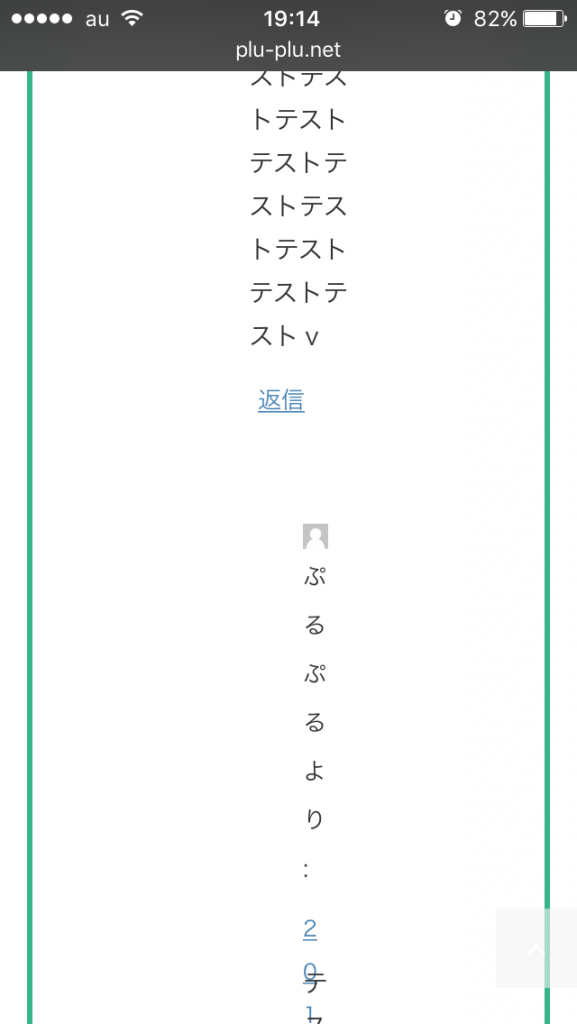
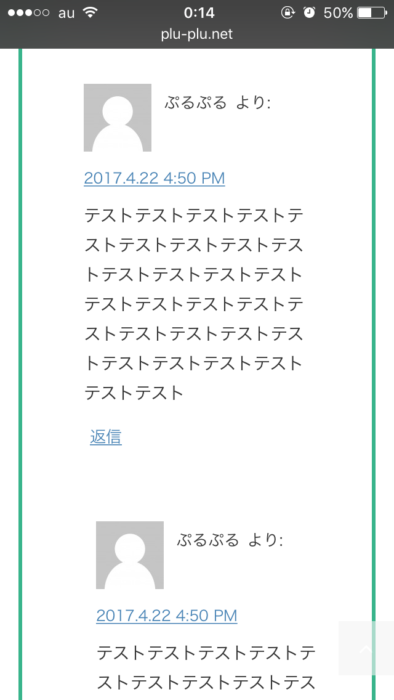
スマホの場合は、以下のようになります。

最終的に一行が一文字になっていて、
さらに見にくくなっています。
これを修正していきます。
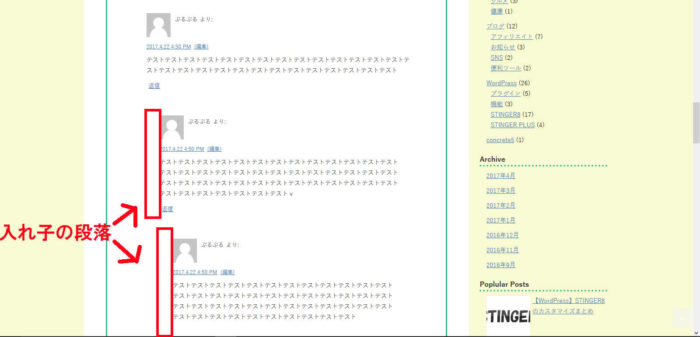
入れ子の段落をそのままにしておくVer.
入れ子の段落とは、返信を繰り返した際に生じる段落です。

これをそのまま、もしくは、段落の幅を小さくしたうえで、
コメント欄のデザイン崩れを修正します。
修正する場合は、以下のコードをstyle.cssに追記します。
.post ul{
padding-left:10px;
padding-right:0px;
}
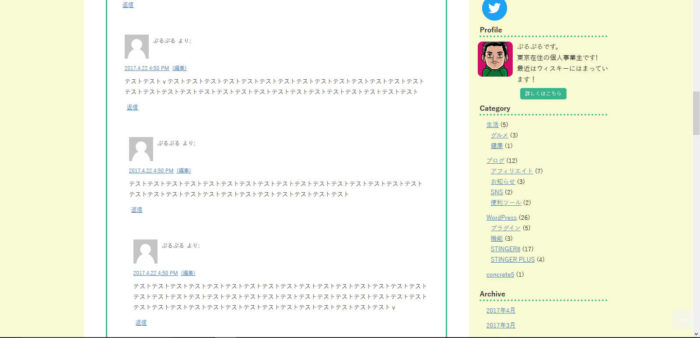
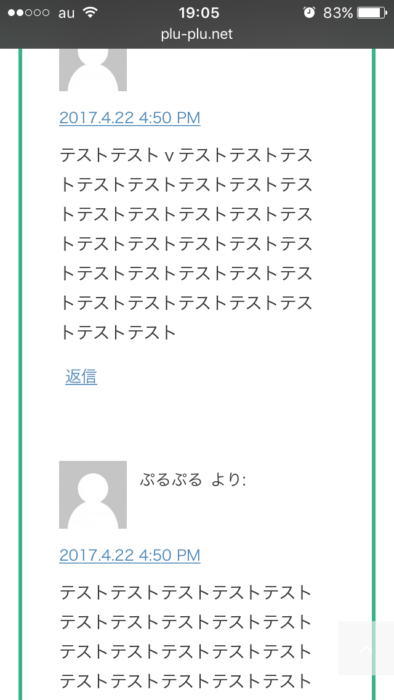
これで以下のように修正されます。
PC

スマホ

スマホの画面が特に見やすくなりました!
入れ子の段落をなくすVer.
入れ子の段落なんていらないわ!
という方は以下のコードを入力します。
.post ul{
padding-left:0px;
padding-right:0px;
}
これで以下のように修正されます。
PC

スマホ

入れ子の段落が完全にフラットになりました。
スマホだけ入れ子の段落をなくすVer.
前述したものの、折衷案です。
スマホだけ入れ子をなくす場合は、
以下のコードを入力します。
.post ul{
padding-left:10px;
padding-right:0px;
}
@media screen and (max-width: 480px) {
.post ul{
padding-left:0px;
padding-right:0px;
}
}
このコードで、
PCでは段落があり、
スマホでは段落がないデザインになります。
Arkさんありがとうございます
初めにも書きましたが、
お問い合わせがあったことが、
この記事を書くきっかけとなりました。
自分では気が付かない、気にならなかったところも、
いざ聞かれてみると、直した方がいいという衝動に駆られます。(笑)
そのため、コメントやお問い合わせがあるたびに、
勉強になったり、
記事を書くきっかけになるので、
とても嬉しく思います。
当ブログを見ていただいた方で、
何かわからないことがあれば、
お気軽にコメントやお問い合わせをいただければ、
私のやる気に繋がりますので、
ぜひぜひしていただけると助かります。
わたしも技術的には、勉強中であるため、
答えられるものと、答えられない事があると思いますが、
極力答えられるように努力していますので、
お気軽に宜しくお願いします。
Arkさんお問い合わせありがとうございました。
併せてこちらの記事もお読みください!

Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント