コメント欄について前回記事を書きました。

ついでなので、カスタマイズはとっくの前からしていましたが、
コメント欄に関する簡単なカスタマイズをご紹介します。
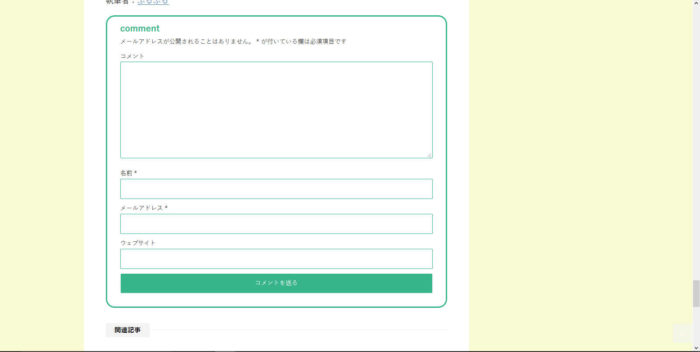
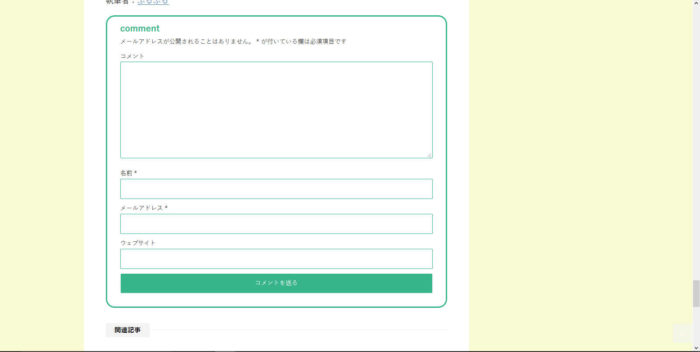
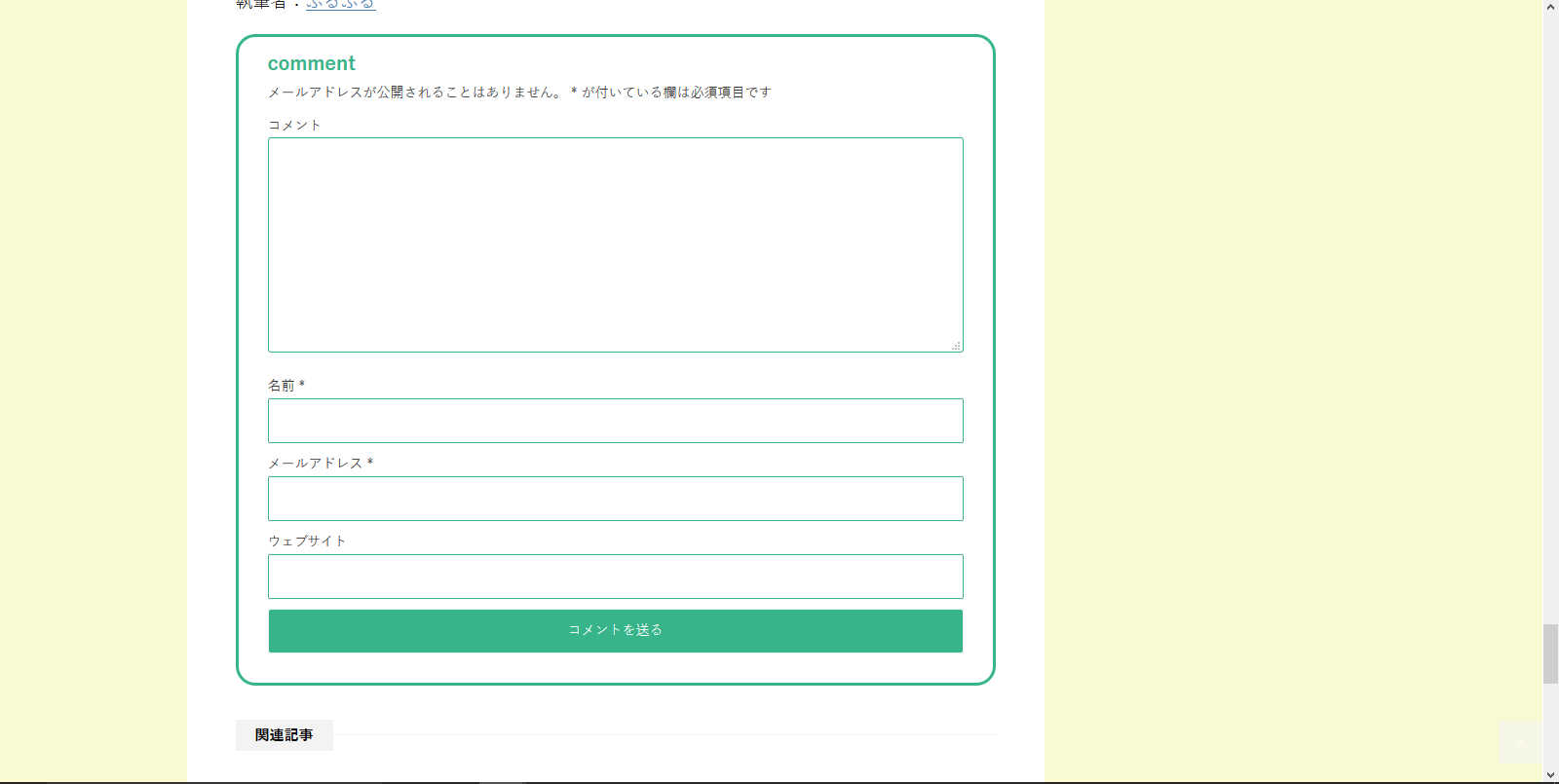
ちなみに完成形はこのようになります。

デフォルトの状態
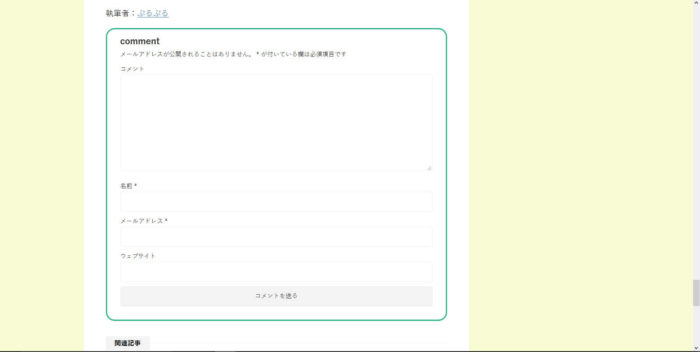
デフォルトのコメント欄がこんな感じ。

色が薄くて、どこに何を入力したらいいのかということが分かりにくいですね。
外枠を作る
外枠を作るには以下のコードをstyle.cssに追記します。
#comments{
border:3px solid #38b48b;
border-radius:20px;
}
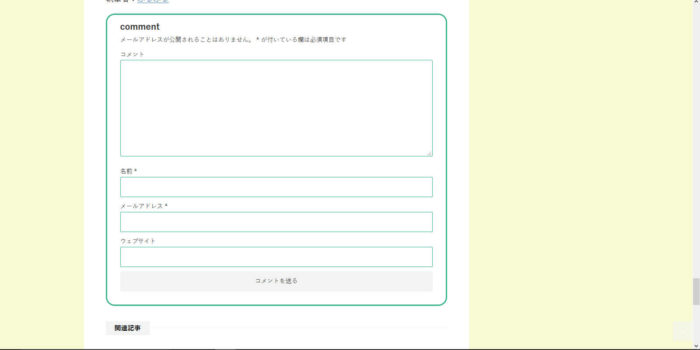
このようになります。

これで外枠ができました。
ちなみに角を丸くしていますが、
丸くしなくていいよという場合は、
border-radius:20px;
このコードを削除してください。
それぞれの項目の枠に色を付ける
外枠はできました、
まだまだどのあたりに入力するフォームがあるのかわかりづらいです。
次はそれぞれのフォーム枠に色を付けます。
色を付ける場合は、以下のコードを追記します。
#comments textarea,
#comments input{
border:1px solid #38b48b;
}
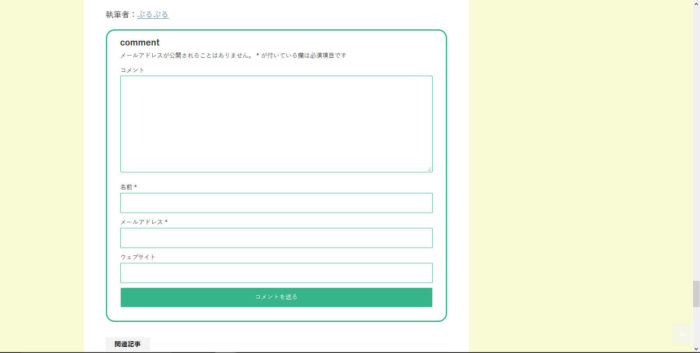
上記のコードを追記すると、
このようになります。

だいぶ見やすくなりました。
「コメントを送る」のボタンの色を変更する!
だいぶ見やすくなりましたが、
これで仕上げです。
「コメントを送る」のボタン色を変更します。
「コメントを送る」のボタン色を変更する場合は、
以下のコードを入力します。
#comments input[type="submit"]{
background-color:#38b48b;
}
#comments input[value="コメントを送る"]{
color:#fff;
}
これで、コメントを送るのボタンに色が付きました。

コメント欄の題名に色を付ける!
最後に、コメント欄の題名に色を付ける場合は、
以下のコードを入力します。
p#st-reply-title{
color:#38b48b;
}
これでこのようになります。

これで完成です。
少しはこれで、閲覧をした方も、
コメントをしやすくなったんではないでしょうか?
今回はこれで以上です。
もうちょっとコメント欄をいじれそうなので、
後日また記事を書きたいと思います。
コメント欄については、こちらも併せてお読みください。

Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント