基本的にはコピペでとりあえずできるので、
お手軽にお試しください。
細かいところはご自分を修正をお願いいたします。
なお、こちらはStinger8の記事です。
Stinger Plus2とは少々作業が異なりますので、
Stinger Plus2の場合は、こちらをご覧ください。
【WordPress】Stinger Plus2で記事一覧のアイキャッチ画像を大きくしたり、トップページのカスタマイズ!
カスタマイズをするので、子テーマ推奨です。
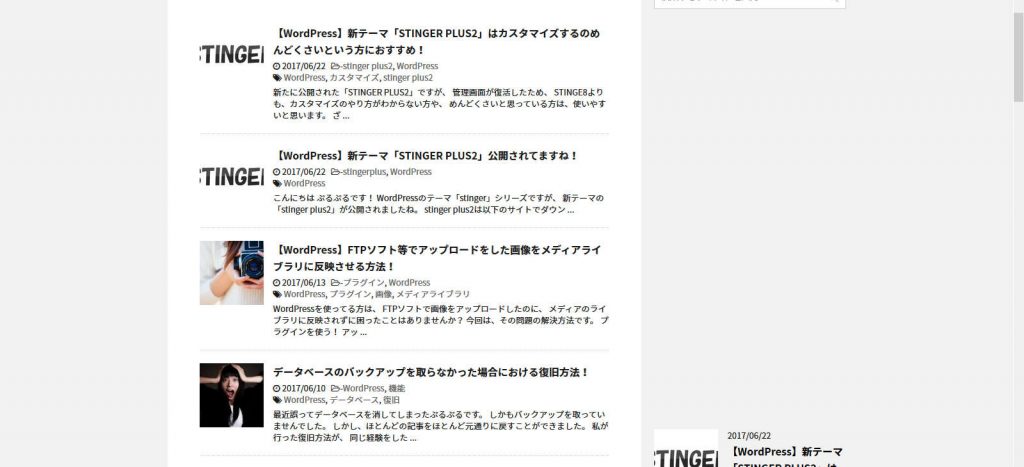
ちなみにデフォルトの状態はこんな感じです。

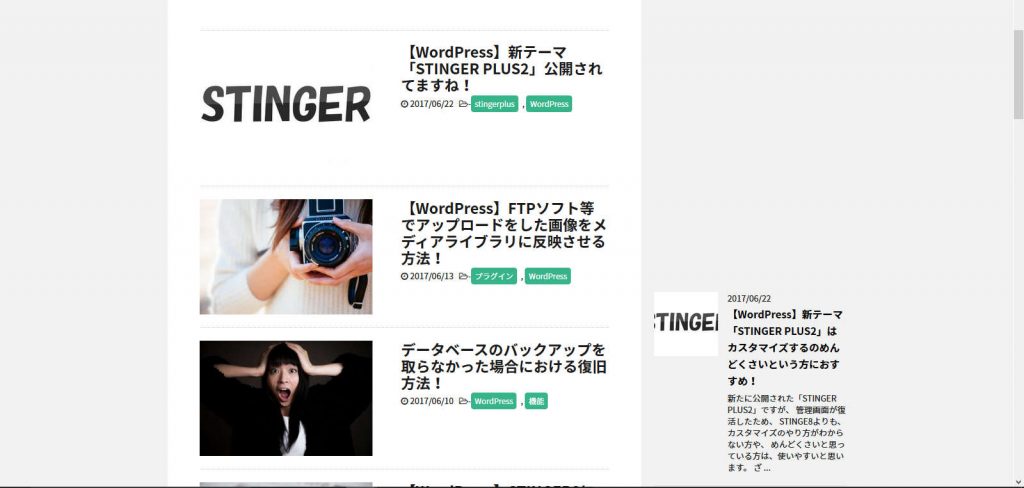
完成はこんな感じです。

クラス名を追加する!
トップページの記事一覧を編集する場合はまず、
itiran.phpを編集します。
<?php
/**
* トップやアーカイブ一覧
*/
?>
<div class="kanren">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></dt>
<dd>
<p class="kanren-t"><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></p>
<div class="blog_info">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<span class="pcone">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
</span></p>
</div>
<div class="smanone2">
<?php the_excerpt(); //抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile;
else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
<div class="kanren">
6行目にある上記のコードを見つけ、
下記の通りkanren-02というクラス名を追加します。
<div class="kanren kanren-02">
アイキャッチ画像を大きくする!
アイキャッチ画像を大きくする場合は、
同様に itiran.phpのファイルの11行目にある
以下のコードを探します。
<?php the_post_thumbnail( 'thumbnail' ); ?>
このコードにあるの‘thumbnail’を‘medium’に書き換えます。
style.phpを編集する!
下記のコードをstyle.cssに追記します。
.kanren-02 dt{
width:270px;
}
.kanren-02 dt img{
width:270px;
}
.kanren-02 dd{
padding-left:315px;
}
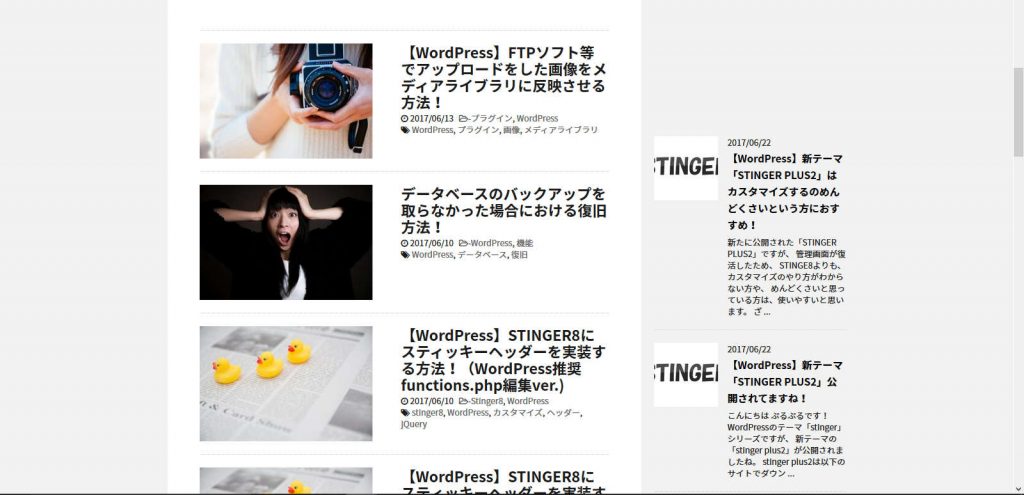
これで大きくなりました。
スマホ用のコード
そのままの設定ですと、
スマホでの表示の場合は、崩れてしまうので、
スマホ用にもstyle.cssに以下のコードをに追記します。
@media screen and (max-width: 480px) {
.kanren-02 dt{
float:none;
width:100%;
margin:0 auto;
}
.kanren-02 dt img{
width:100%;
}
.kanren-02 dd{
margin-top:10px;
padding-left:0px;
}
画像の大きさは好みだと思いますので、
好きな大きさに変更して下さい。
新着記事のタイトル文字サイズを変更する
記事のタイトル部分の文字サイズを変更する場合は、
以下のコードをstyle.cssに追記し、font-sizeを調整してください。
.kanren .clearfix dd .kanren-t a{
font-size: 21px;
}
抜粋文を消す!
ごちゃごちゃしてしまうので、
抜粋文を消してしまいます。
抜粋文を消す場合は、
以下の様にコメントアウトするか、この1行を削除してしまいましょう。
<?php the_excerpt(); //抜粋文 ?>
これで抜粋文がなくなりました。

タグを非表示にして、カテゴリーを装飾する
タグとカテゴリーは個人的には、かぶる傾向にあるので、
どちらかでいいと思っています。
そのため、今回はタグを非表示にします。
タグを非表示にする
タグを非表示にする場合は、
itiran-thumbnail-on.phpファイルの26行目にある以下のコードをコメントアウトするか、消しましょう。
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
タグを装飾する
記事一覧のタグを装飾する場合は、
以下のコードをstyle.phpに追記します。
.pcone a {
background: #38b48b;
margin-right: 6px;
margin-bottom: 6px;
color: #fff !important;
padding: 4px 6px;
border-radius: 4px;
font-size: 12px;
display: inline-block;
}
こんな感じになります。

こまかい補足
細かいところですが、少しだけ補足があります。
カテゴリー間の【,】を消去する
上記のカスタマイズをしても、カテゴリーとカテゴリーの間に
【,】が入っています。
これをなくす場合は、
itiran-thumbnail-on.phpの25行目にある以下のコードを見つけてください。
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
上記のコードにある(‘,’)の,を半角スペースに変更してください。
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ' ' ) ?><br/>
これで完了です。
投稿日とカテゴリーを2段にする
投稿日とカテゴリーを2段にするためには、
itiran-thumbnail-on.phpの23行目あたりにある
<?php the_time( ‘Y/m/d’ ); ?>というコードを見つけ、
その後ろに、<br/>を追記してください。
<?php the_time( 'Y/m/d' ); ?><br/>
投稿日を一番上にする
上記と同様にitiran-thumbnail-on.phpの22行目あたりにある、
下記のコードを探します。
<i class="fa fa-clock-o"></i> <?php the_time( 'Y/m/d' ); ?>
こちらのコードを切りとり、
<?php get_template_part( ‘st-single-category’ ); //カテゴリー ?>
の下あたりに貼り付けます。
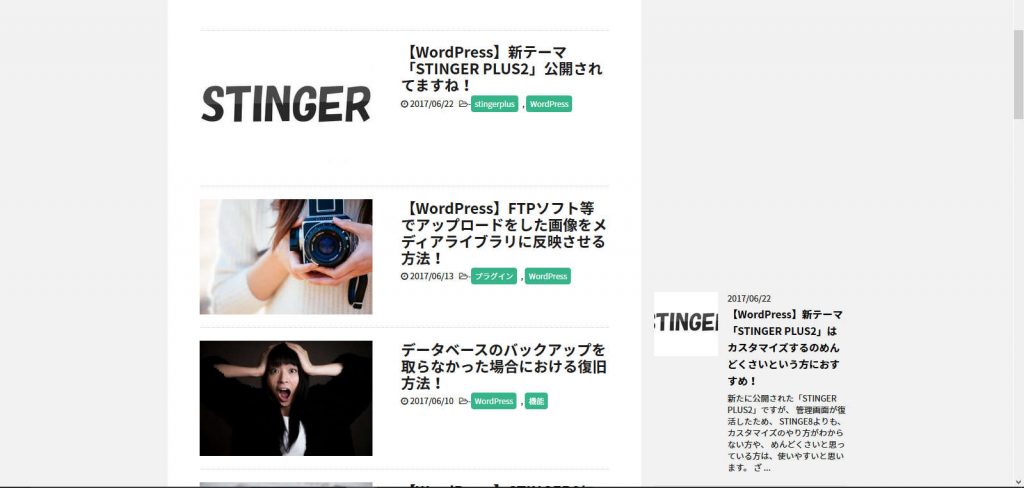
これで完成です。
まとめ
いかがだったでしょうか?
ざっくりではありますが、
トップページの記事一覧のカスタマイズをご紹介いたしました。
stinger8とstinger plus2で少しやり方が違うので、
お気を付けください。
そろそろトップぺージのデザインが飽きてきたので、
新たにカスタマイズをすることを検討中です。
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。















コメント
こんにちは!
いつも参考にしながらサイト作成を行っています!
ど素人でお恥ずかしい質問なんですが、「itiran.php」?
はどこで編集できますか?
教えていただけると助かります。
宜しくお願い致します。
いっちゃんさん
itiran.phpですが、
親テーマからFTPソフトなどを使用しitiran.phpのファイルを子テーマにコピーした状態で、
WordPressの管理画面にある【外観>テーマエディタ】から編集することができます。
ちなみにFTPソフトを使用すれば、直接編集することができますよ~