今回はフッターのカスタマイズ方法です。
STINGER8では、今までとは少々やり方が変わったので、
カスタマイズするにも注意が必要です。
フッターの色を全幅で変える
STINGER7やPLUSの場合は、いろいろと面倒でしたが。
STINGER8の場合は、footer.phpをいじる必要はなく、
style.cssをいじるだけで足ります。
style.cssに以下のコードを入力するだけです。
#footer{
background:#38b48b;
}
このような感じになります。

以前と比べて断然に簡単になっていますね。
フッターの幅を記事エリアに合わせる
STINGER8の場合、footerをいじると全幅になってしますので、
記事エリアに抑えたい場合は、#footer-inに以下のコードを入力します。
#footer-in{
background:#38b48b;
}
すると色が変わるのは記事エリアの範囲に抑えられます。

フッターのサイト名を画像にする
画像にする場合は、footer.phpをいじる必要があります。
そのため、まずは、子テーマのフォルダーにfooter.phpのファイルをコピーしましょう。
初めに、footer.phpの中から以下のコードを見つけてください。
<p class="footerlogo">
<!-- ロゴ又はブログ名 -->
<?php if ( !is_home() || !is_front_page() ) { ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php } ?>
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
<?php if ( !is_home() || !is_front_page() ) { ?>
</a>
<?php } ?>
</p>
このなかにある、このコードを書き換えます。
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
こちらを以下のコードに書き換えます。
<img src="画像のURLを入力してください">
「画像のURLを入力してください」のところにヘッダーでやったように、
画像のURLを入力してください。
以下、完成したコード
<p class="footerlogo">
<!-- ロゴ又はブログ名 -->
<?php if ( !is_home() || !is_front_page() ) { ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php } ?>
<img src="画像のURLを入力してください">
<?php if ( !is_home() || !is_front_page() ) { ?>
</a>
<?php } ?>
</p>
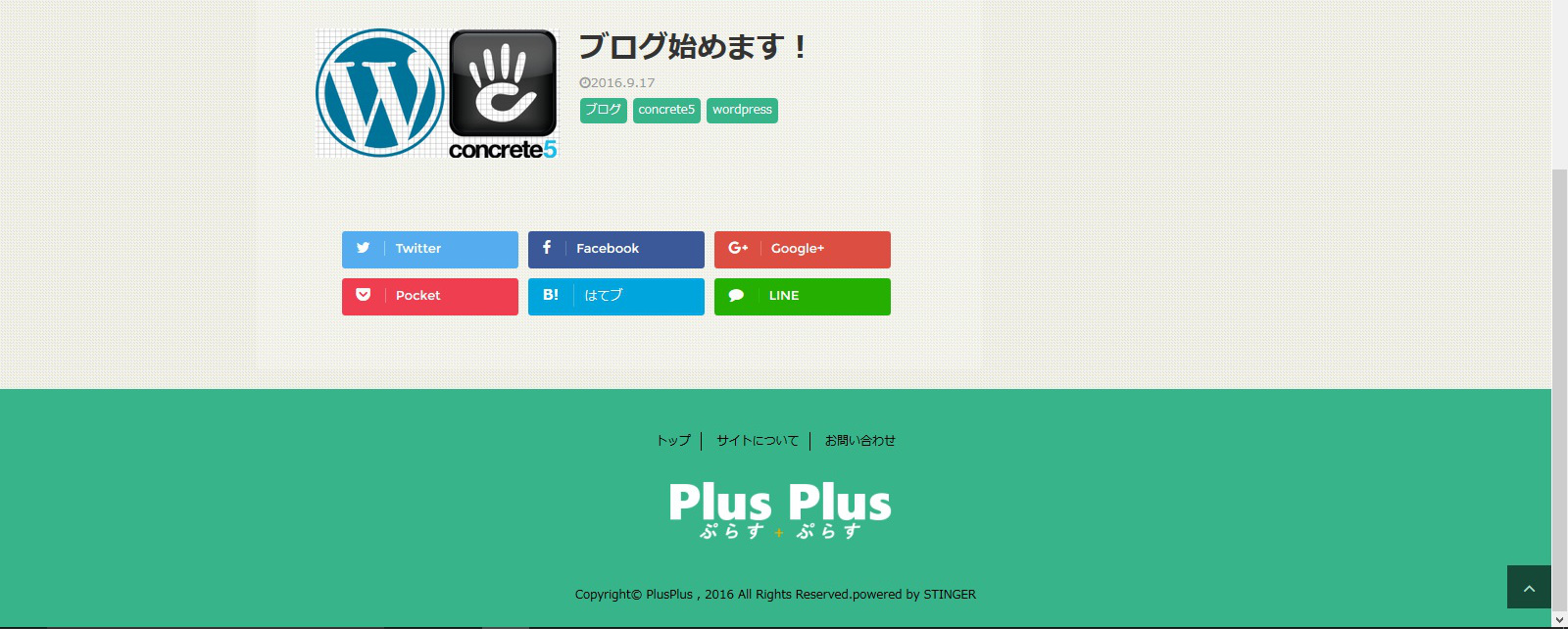
フッターは以下のようになります。

フッターメニューとコピーライトの色を変える
これらの色を変える場合は、以下のコードをstyle.cssに加えます。
#footer .footermenust a{
color: #fff !important;
}
p.copy{
color:#fff !important;
}
こんな感じ

これで簡単にフッターのカスタマイズはできたと思います。
これらが、求めるフッターデザインの参考になれば幸いです!
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント