あまり時間がなくていじれてなかったですが、WordPressの無料テーマyStandardですが、少しずつカスタマイズをしています。
今回は1つの記事にするには物足りない程度のカスタマイズをいくつかまとめたいと思います。
この記事を書いている時点ではとりあえず2つ分のカスタマイズを書いていこうと思います。
そのうち少しずつ増えるかも!
それでは行ってみよ~
ちなみに当ブログで行っているカスタマイズは以下のデモサイトから確認できますので、ご参考になれば幸いです。
子テーマ使ってますか?
カスタマイズをする場合には、子テーマを使うのをおすすめします。
当ブログでも子テーマについてご紹介しているので、子テーマを使っていない場合は、こちらもご参考にしてください。
yStandardの子テーマ導入方法はこちら

子テーマって何?という方はこちらの記事をご参考ください!


トップページの記事一覧の文字を消す
トップページの新着記事の一覧上部に「記事一覧」の文字があります。

個人的には、これがいらないので消したいと思います。
サイトのトップページに表示されている「記事一覧」を消したい場合は、以下のコードをstyle.cssに追加してください。
.home .page-title{
display:none;
}
上記のコードでは、トップページの記事一覧のみが表示されないようになっています。
カテゴリページやアーカイブページでは、「~の記事一覧」や「月別:~年~月」と表示されるようになっています。
(これも一緒に消してしまうと、カテゴリや月別で記事を探した場合に、わかりずらくなるので)
正直phpファイルを直接いじろうかと思いましたが、作業に対して割に合わない感じだったので、簡単な方法で表示しないようにしました。
抜粋文の文字数を変更する
yStandardのテーマを有効化させて最初の方に気が付いたのが、抜粋文がちょっと長いということです。
抜粋文はインデックスページなどで表示されています。

個人的にはここまで長くなくていいので、これを変更していきます。
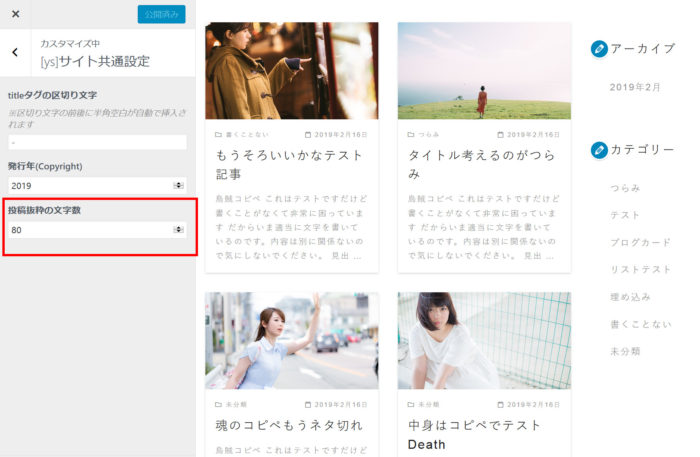
抜粋文の文字数を変更する場合は、WordPressの管理画面から【外観>カスタマイズ>[ys]サイト共通設定】から変更することができます。

デフォルトでは文字数が「80」になっているので、短くしたい場合は、この数字を小さくしていきます。
個人的にはなくてもいいので、抜粋文をなくしたい場合は、ここの数値を「0」にすると以下のように抜粋文がなくなります。

こんな感じでお好みの文字数に変更してください。
まとめ
とりあえずこんな感じです。
主にトップページに関するカスタマイズでした~
細かいカスタマイズでしたが誰かの参考になればうれしいです!
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。




コメント