ようやくカスタマイズらしいことをしていきます。
今回はyStandardのh2とh3の見出しをカスタマイズしていきます。
管理画面からは変更することができないため、見出しに関しては自分でcssを使ってカスタマイズしなければ、変更を加えることができません。
今回はstyle.cssにコードを加えて、yStandardの見出しをカスタマイズしていきます。
ちなみにカスタマイズする見出しはh2とh3の2つです。
基本的にこのふたつの見出しを使っている人が多いと思うので、このふたつに絞りたいと思います。
それではやっていきましょう~
当ブログでカスタマイズしている内容は、以下のyStandardのでもサイトで実際に確認できます!
子テーマを使いましょう~
当記事ではstyle.cssのファイルを編集していきます。
必ずしも使う必要はないですが、メリットも多いので子テーマの使用を推奨します。
yStandardの子テーマ導入方法はこちら

子テーマって何?という方はこちらの記事をご参考ください!


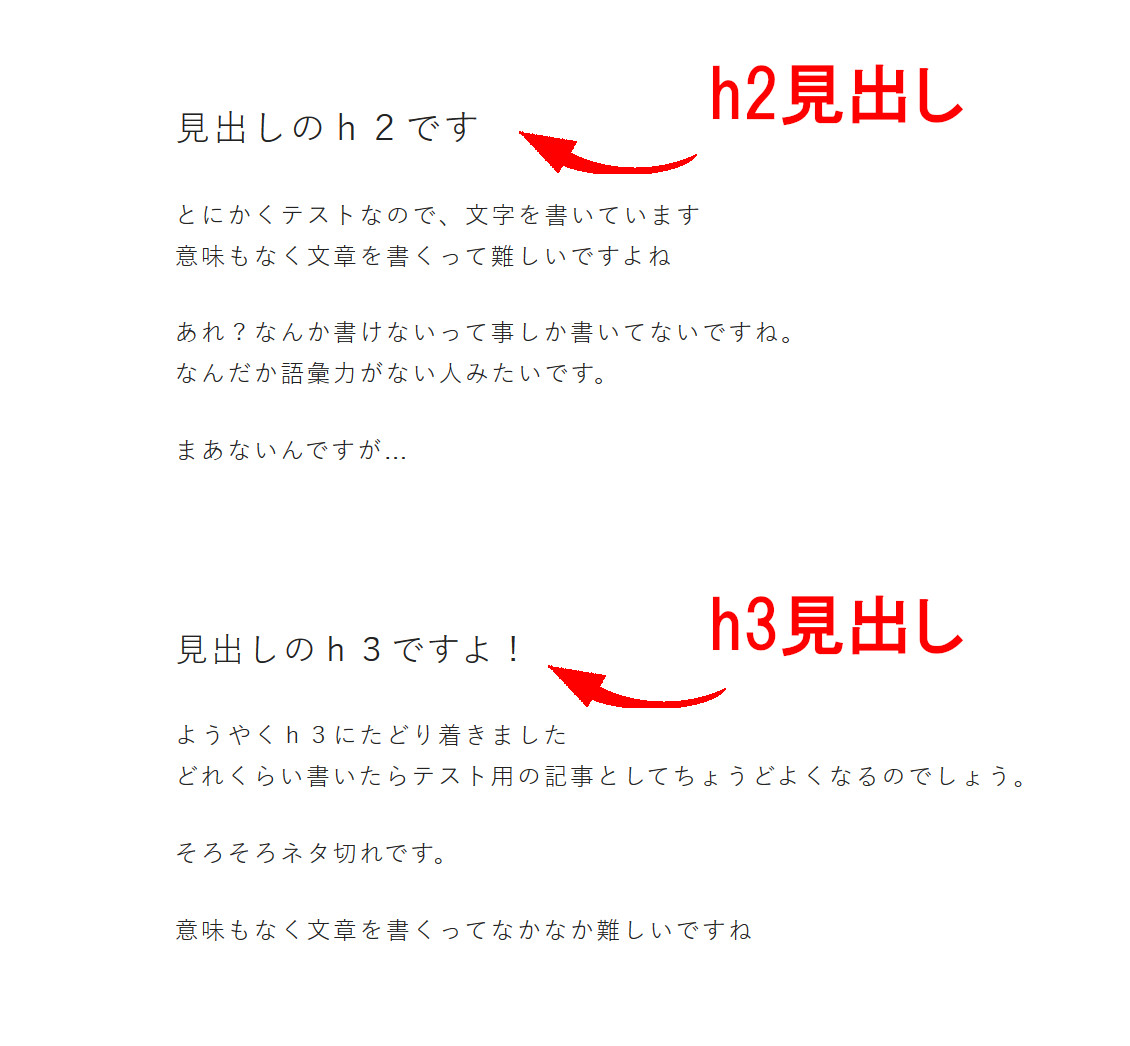
デフォルトの状態
yStandardのデフォルト状態ではh2・h3の見出しはこのようになっています。

一見どれが見出しなのかわからなくなりますが、ちょっと大きいのが「h2見出し」で、h2見出しよりもちょっとだけ小さいのが「h3見出し」です。
公式で「カスタマイズありきのテーマ」とうたっているのは、このような点が該当するのだと思います。
完成図とコード公開
当記事のカスタマイズをすることで以下で紹介しているような見出しにできます。
数種類のコードを用意しています。
一応コピペでできるので色々と試してみてください。
cssがまだあまりわからないという方も編集しやすいように、コードにコメントを付けているので、対応している個所の数字や色のコードを編集し、各自のサイトのカラーに合わせて変更ください!
また、h2は見出し系でh3は下線系にするというように、色々と組み合わせてお気軽にお試しください!
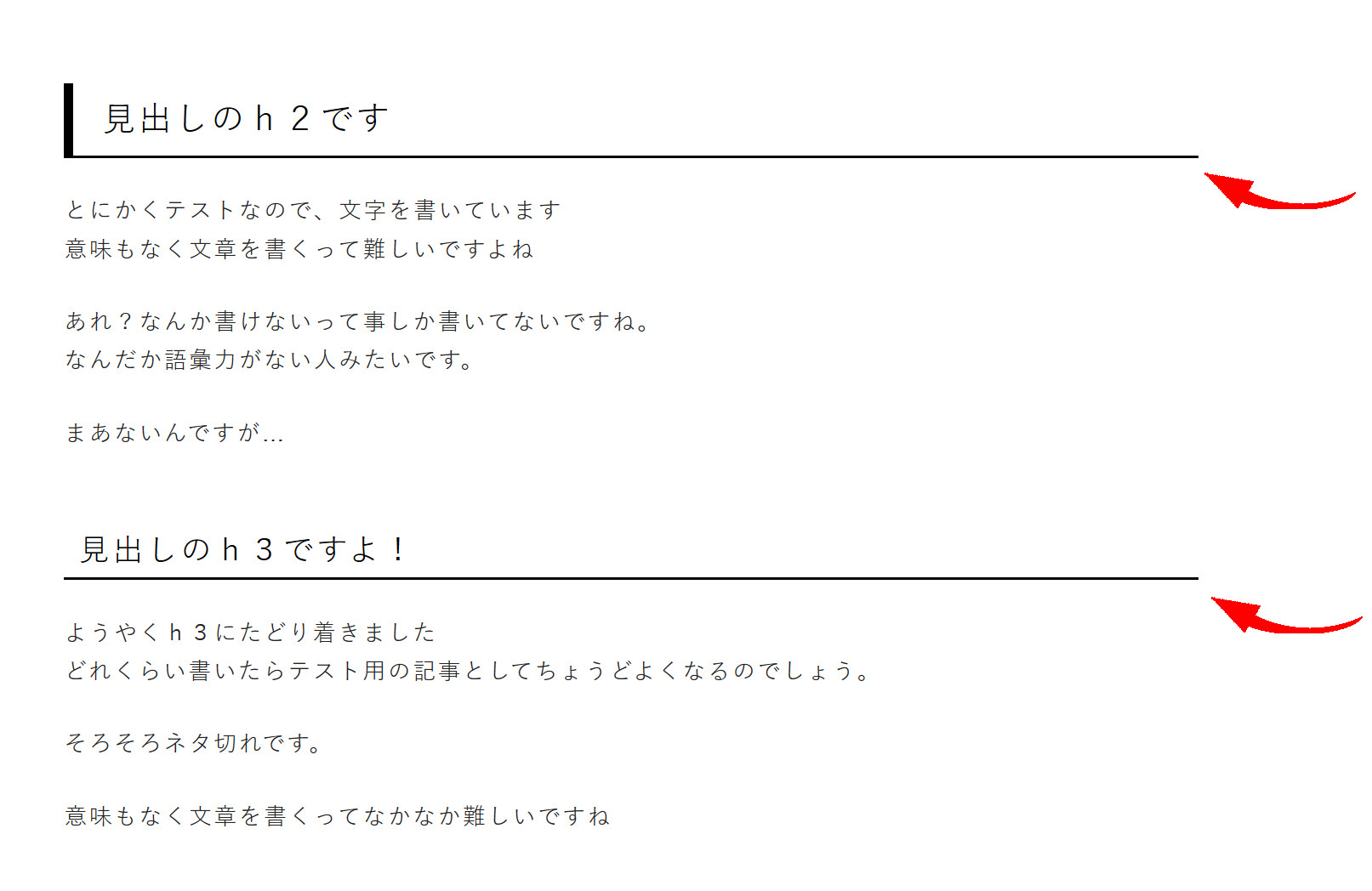
下線系
こんな感じになります

こちらの下線系の見出しを適用させたい場合は、以下のコードをstyle.cssにコピペしてください。
/*下線系*/
.entry-content h2{/*h2見出し*/
background:transparent;/*背景色*/
color:#000000;/*文字色*/
border-left:7px solid #000000;/*左線の太さや色*/
border-bottom:2px solid #000000;/*下線の太さや色*/
padding:5px 20px;/*余白の幅*/
}
.entry-content h3{/*h3見出し*/
background:transparent;/*背景色*/
color:#000000;/*文字色*/
border-bottom:2px solid #000000;/*下線の太さや色*/
padding:0px 10px;/*余白の幅*/
margin:50px 0 5px;/*見出し前後の幅*/
}
/*ここまで*/
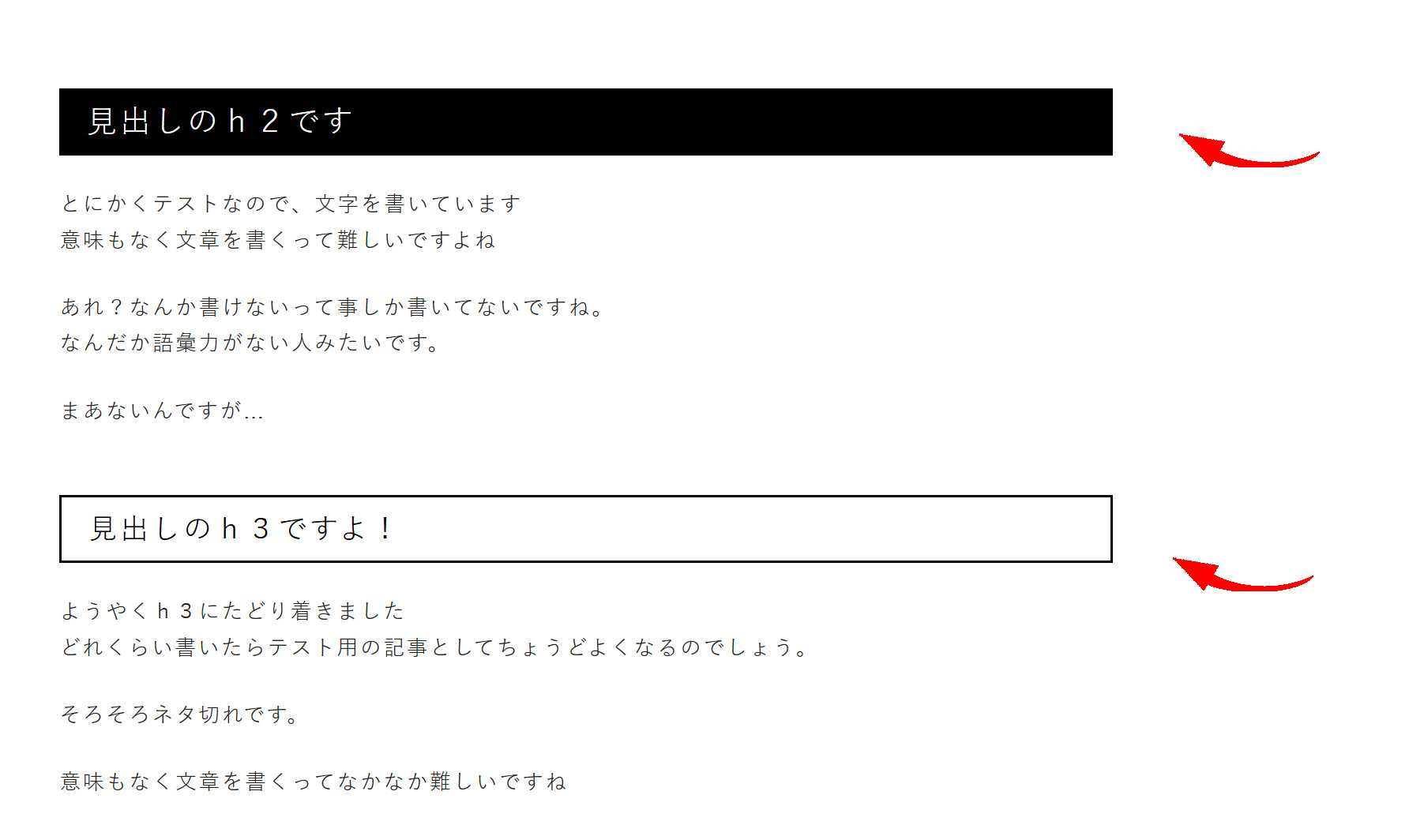
ブロック系

こんな感じになります。
こちらのブロック系の見出しを適用させたい場合は、以下のコードをstyle.cssにコピペしてください。
/*ブロック系*/
.entry-content h2{/*h2見出し*/
background:#000000;/*背景色*/
color:#fff;/*文字色*/
padding:5px 20px;/*余白の幅*/
}
.entry-content h3{/*h3見出し*/
background:transparent;/*背景色*/
color:#000000;/*文字色*/
border:2px solid #000000;/*枠線の太さや色*/
padding:5px 20px;/*余白の幅*/
margin:50px 0 5px;/*見出し前後の幅*/
}
/*ここまで*/
吹き出し系
最後はちょっと凝ったデザインにしてみましょう。
このように吹き出しのようにできます。
こんな感じになります!

こちらの吹き出し系の見出しを適用させたい場合は、以下のコードをstyle.cssにコピペしてください。
/*吹き出し系*/
.entry-content h2{/*h2見出し*/
position:relative;
background:#000000;/*背景色*/
color:#fff;/*文字色*/
padding:5px 20px;/*余白の幅*/
}
.entry-content h2:before{/*h2吹出部分*/
content: "";
position: absolute;
top: 100%;
left: 7%;/*吹出部分の左からの距離*/
border: 15px solid transparent;
border-top: 15px solid #000000;/*吹出部分の線色*/
}
.entry-content h3{/*h3見出し*/
position:relative;
background:transparent;/*背景色*/
color:#000000;/*文字色*/
border:2px solid #000000;/*枠線の太さや色*/
padding:5px 20px;/*余白の幅*/
margin:50px 0 5px;/*見出し前後の幅*/
}
.entry-content h3:before{/*h3吹出外線部分*/
content: "";
position: absolute;
top: 100%;
left: 7%;/*吹出部分の左からの距離*/
border: 15px solid transparent;
border-top: 15px solid #000000;/*吹出部分の線色*/
}
.entry-content h3:after{/*h3吹出部分内側*/
content: "";
position: absolute;
top:95%;
left: 7%;/*beforeと同一数値*/
border: 15px solid transparent;
border-top: 15px solid #fff;/*吹出部分内側の色*/
}
/*ここまで*/
ちょっと長くなりましたがこんな感じです。
なお吹き出し系のh3のカスタマイズは環境によってはちょっとデザインが崩れる可能性があるので、ご了承ください。
まとめ
とりあえずこんな感じです。
なにかお好みのものがあればお試しあれ~
なにかリクエストがあれば、できる範囲で種類を増やしてみようと思います!
それでは~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。




コメント