今回はサイドバーにプロフィール欄を作成します。
プロフィールがあるだけでも、ブログの雰囲気が大きく変わってくるように思えます。
ついでに自己主張をしてみましょう。
サイドバーにプロフィールを作る
プロフィールをつくる場合は、7やplusと変わっていません。
WordPressのメニューの
外観>ウィジェット で「テキスト」をサイドバーウィジェットに入れます。

その後、好きなタイトルを入力し、内容の部分に下記のコードを入力します。
<div class="profile-box clearfix"> <div class="profile-ph"> <img src="プロフィールで使いたい画像のURL" alt="好きな単語" > </div> <div class="profile-le"> ぷるぷるです 東京在住の個人事業主です! 最近はウィスキーにはまっています! </div> <div class="profile-de"> <a href="こちらに詳細URLを入力">詳しくはこちら</a> </div> </div>

【2017/1/20追記】
「詳しくはこちら」をクリックした際に詳細ページへ飛ぶようにしたい場合は、
下記の「こちらに詳細URLを入力」の箇所に、
詳細ページのURLを入力してください。
<a href="こちらに詳細URLを入力">詳しくはこちら</a>
なお、下のほうにある「自動的に段落追加する」のチェックを入れると、
勝手に改行してくれるので、お好みでチェックを入れてください。
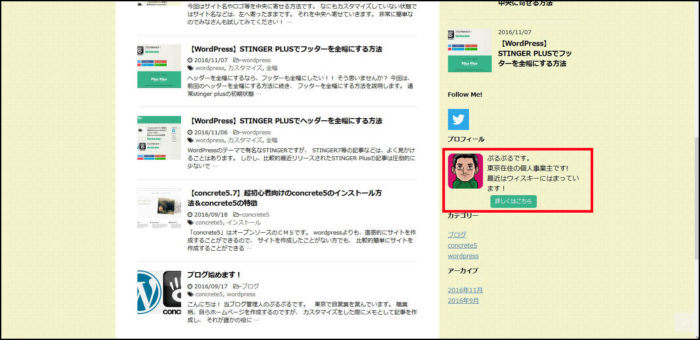
「プロフィールで使いたい画像のURL」と「alt」を入力すると、
このようになります。

この状態ではあまり締まりがないので、
スタイルシートをいじりましょう。
style.css
スタイルシートに下記のコードを入力します。
.profile-ph img
{
border-radius:10px;
width:80px;
height:auto;
}
.profile-ph
{
float:left;
margin-right: 10px;
}
.profile-le
{
overflow: hidden;
font-size: 15px;
}
.profile-de
{
padding-top: 4px;
text-align:center;
}
.profile-de a {
padding: 4px 10px;
background:#38b48b;
font-size: 12px;
color: #fff;
text-decoration: none;
border: 1px solid #38b48b;
border-radius: 5px;
}
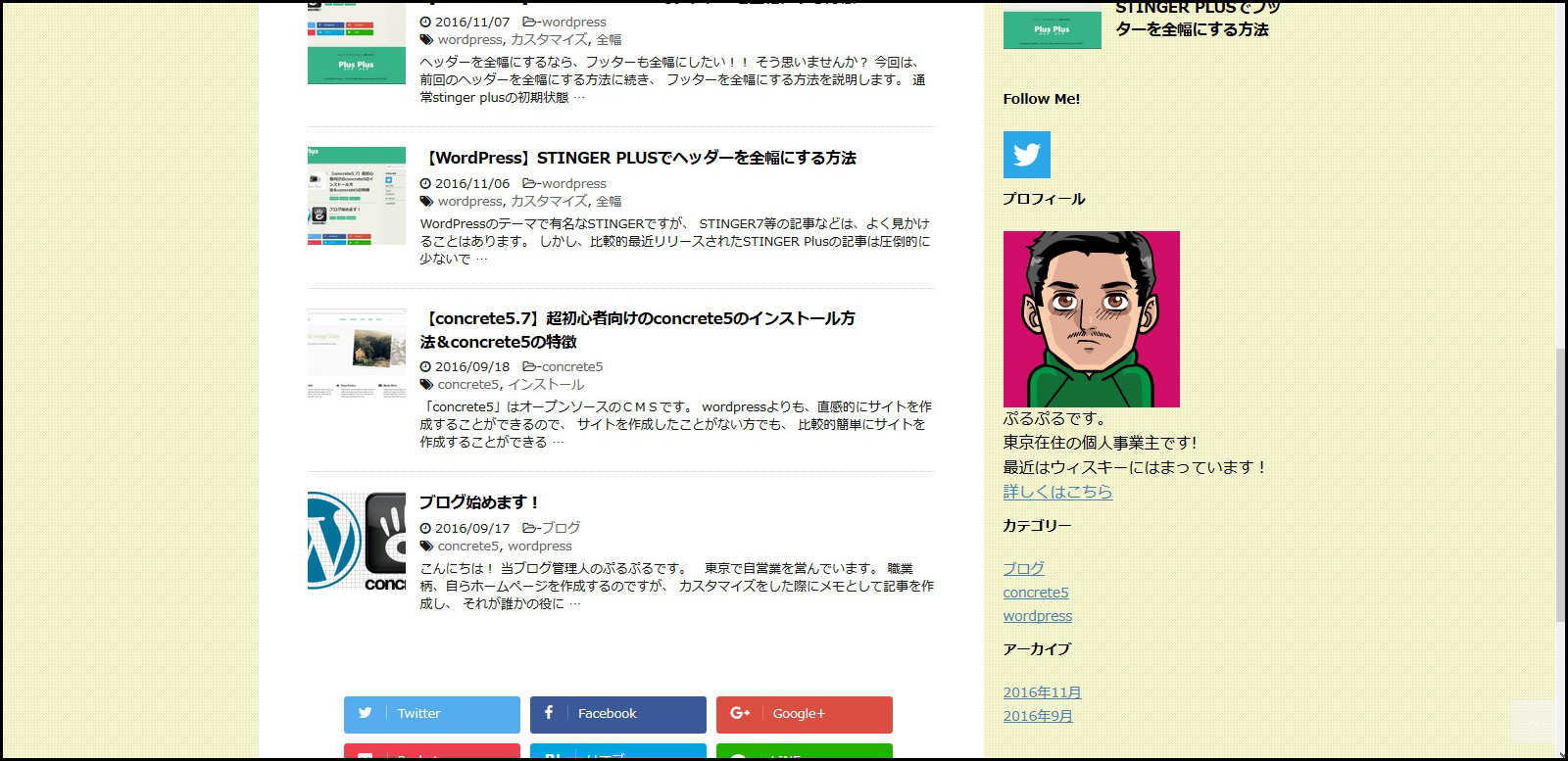
このようになります。

だいぶきれいにまとまりました。
このコードでは画像の角を丸くしたりしてますが、
そのあたりはお好みで変えてみてください。
Stinger8のカスタマイズ記事まとめはこちら!↓

【プログラミング入門最強の味方】STINGER8カスタマイズまとめ
WordPressのテーマStinger8のカスタマイズ記事が増えてきたので、記事を種類別に分類をしてみました。STINGER8は基本的には、最低限の機能しかないまっさらなテーマです。その分非常にカスタマイズがやりやすく、HTMLやCSS、...
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント