今回はサイト名やロゴ等を中央に寄せる方法です。
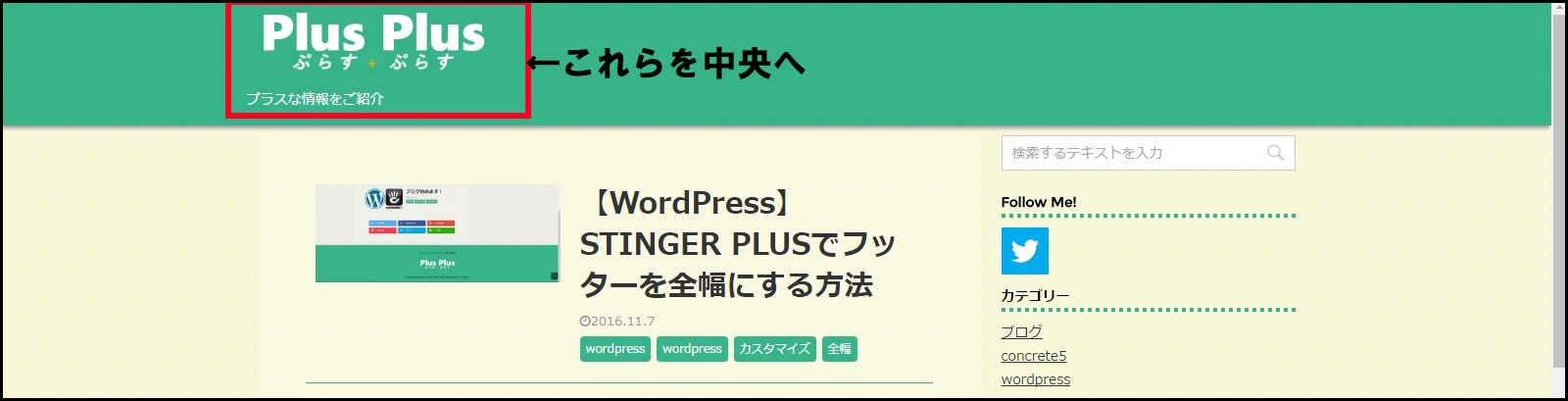
なにもカスタマイズしていない状態ではサイト名などは、左へ寄ったままです。

それを中央へ寄せていきます。
非常に簡単なのでみなさんも試してみてください!
style.cssをいじる
style.cssに以下のコードを入力します。
#header-l {
text-align: center;
float: none;
max-width: initial;
}
するとサイト名などが中央に寄ります。

以上で完成です。
これで少しはstingerデフォルトの状態からオリジナリティが出てきました。
ただ、stingerは非常にSEOに非常に強く作られているので、
カスタマイズすることで、SEOに影響を与えることがあります。
そのためカスタマイズは、
自己責任で
お願いします!
以上、ぷるぷるでした~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。





コメント