 Stinger8
Stinger8 カスタマイズ
 Stinger8
Stinger8  Stinger8
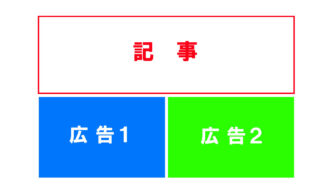
Stinger8 【WordPress】STINGER8で記事下のアドセンスを横並びにする方法
 Stinger8
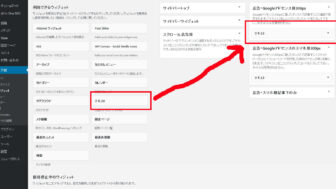
Stinger8 【WordPress】STINGER8でGoogle AdSense設置する!(STINGER PLUS2対応)
 Stinger8
Stinger8 【プログラミング入門最強の味方】STINGER8カスタマイズまとめ
 Stinger8
Stinger8 【WordPress】STINGER8におけるスマホ閲覧時のコメント欄デザイン崩れの対処法
 Stinger8
Stinger8 【WordPress】STINGER8のコメント欄をカスタマイズ!!
 機能
機能 サイトのURLをhttpからhttpsに変更する方法
 Stinger8
Stinger8 【WordPress】STINGER8のh2,h3タグに『Font Awesome』を使ってアイコンを表示させる!
 Stinger8
Stinger8 【WordPress】STINGER8におけるヘッダーメニューの簡単カスタマイズ集
 機能
機能 【簡単】WordPressで特定のページにのみCSSを適用させる方法
 Stinger8
Stinger8 