 Stinger8
Stinger8  Stinger8
Stinger8  Stinger8
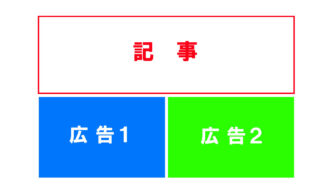
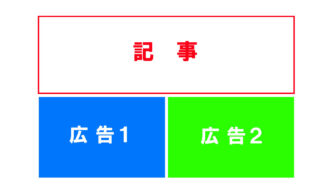
Stinger8 【WordPress】STINGER8でGoogle AdSense設置する!(STINGER PLUS2対応)
 Stinger8
Stinger8 【プログラミング入門最強の味方】STINGER8カスタマイズまとめ
 日用品
日用品 【アメリカで大人気らしい】ハンドスピナーの良さはやってみないとわからない!!
 Stinger8
Stinger8 【WordPress】STINGER8におけるスマホ閲覧時のコメント欄デザイン崩れの対処法
 Stinger8
Stinger8 【WordPress】STINGER8のコメント欄をカスタマイズ!!
 便利ツール
便利ツール 【ブログ作成の味方】超便利『Font Awesome』の使い方
 機能
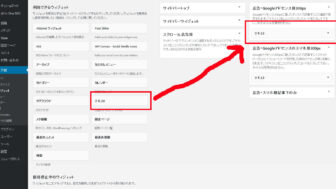
機能 サイトのURLをhttpからhttpsに変更する方法
 Stinger8
Stinger8 【WordPress】STINGER8のh2,h3タグに『Font Awesome』を使ってアイコンを表示させる!
 Stinger8
Stinger8 【WordPress】STINGER8でh2,h3の見出しをデザインしたり、先頭に画像を表示するカスタマイズ
 Stinger8
Stinger8 