Search Consoleでいつのまにかエラーが出てることって結構あると思いますが、私もでました。
「このページはモバイル フレンドリーではありません」の文字が。
ちょっと心当たりがあったので、設定しなおしてみるとちゃんと解決できました。
今回は「URL は Google に登録できますが、問題があります」と表示され、「このページはモバイル フレンドリーではありません」となったケースを解決できたので、その方法を共有したいと思います。
エラーの状態
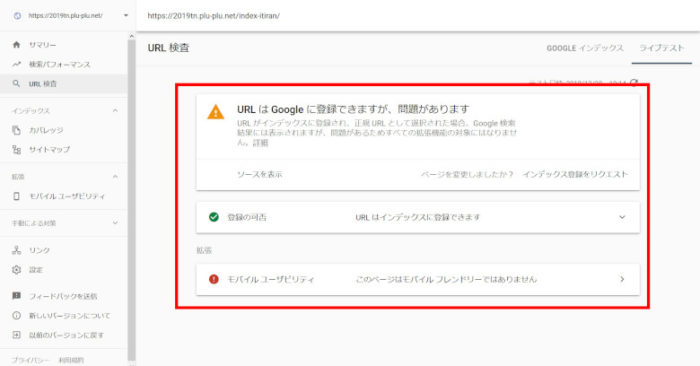
Search ConsoleでURL検査をするとこのようなエラーが表示されました。

「このページはモバイル フレンドリーではありません」の文字が。
なんで急に?と思いましたが、そういえばSNS系のプラグインを新しく入れたなーと思って確認してみました。
原因はプラグイン?
SNSのシェアボタンを自作して設置するのが面倒だったため、「Simple Share Buttons Adder」というSNS系のプラグインを導入しました。
これを無効化してもう一度Search ConsoleでURL検査をすると、予想通り「このページはモバイル フレンドリーです」とエラーは解決されていました。
ちなみにSNSシェアボタンは、設定しないデフォルト状態だとこのような感じになっています。

まあ確かにぎゅうぎゅうで使いにくいかも。
今回はこの「Simple Share Buttons Adder」の設定を変更して、解決していきます。
解決法
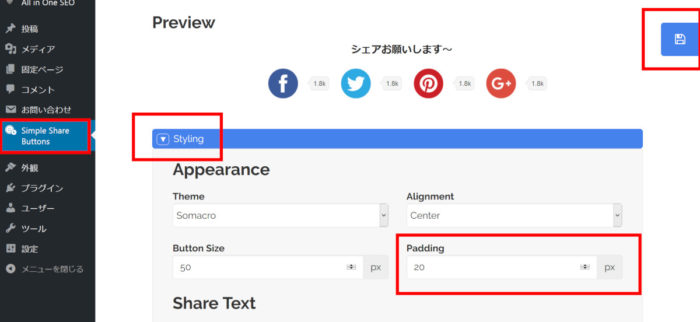
「このページはモバイル フレンドリーではありません」を解決するためには、WordPressの管理画面から「Simple Share Buttons Adder」の設定画面にいきます。
設定画面の【styling】にある【Padding】を設定します。

とりあえずPaddingを20pxくらいにしておけば、エラーは解消されると思います。
(それ以下でも大丈夫かもしれないです)
ここの数字はでそれぞれの好みに合うように、ちょうどいい感じに設定してください。
設定が終わったら、右上にある保存ボタンをクリックすれば完了です!
設定をしたら、再びSearch ConsoleでURL検査を行いましょう。
こんな感じで、「このページはモバイル フレンドリーです」と表示されます

プラグインない場合でも理由は同じ可能性
SNSのシェアボタン同士が近すぎることが原因でエラーが発生していました。
今回はたまたまプラングインがげんいんでしたが、「このページはモバイル フレンドリーではありません」と表示された場合は、一度そのページを見直してみて、リンク同士が近すぎないか?、小さすぎないか?ということをチェックしてみましょう。
意外と簡単な理由でエラーが解消されるかもしれないですよ~




コメント