多機能で非常に使い勝手が良いLION MEDIAですが、デフォルトの状態でめちゃめちゃ便利なので、カスタマイズしなくてもいいかと思いがちなってしまいます。
どちらかというと、他の人と同じというのがあまりすきではないので、他の人とは少しでも違うものにしたいと思ってしまいます。
そんな中、最初に気になったのが、目次の機能!
プラグインを使わなくても搭載されている機能で、便利なのですが、シンプルすぎるデザインな感じがします。
今回はその目次を少し装飾してみましょう。
コピペで簡単にできるので、お気軽にお試しください♪
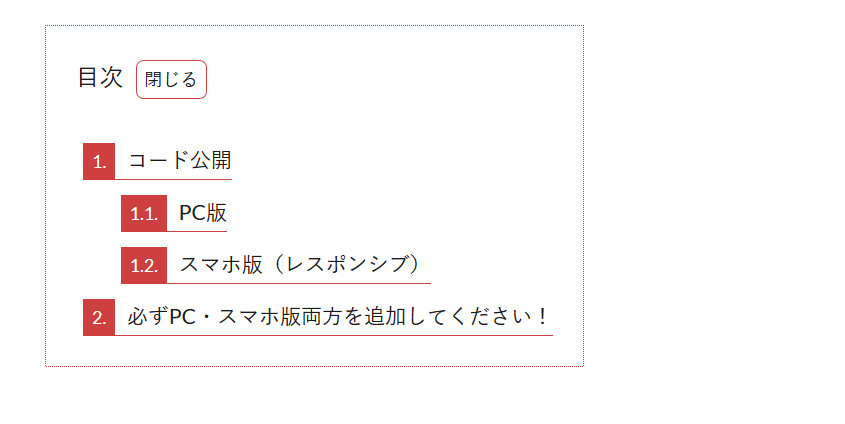
完成後はこんな感じになります。

上の目次の画像と下の目次が連続して分かりにくいですが、上の目次は画像です(笑)
子テーマを使用しましょう
style.cssを編集するので、子テーマを使用しましょう。
子テーマの使い方がわからないという方はこちらの記事をご参考ください。

いざカスタマイズ
子テーマの準備が出来たら、カスタマイズをしていきましょう。
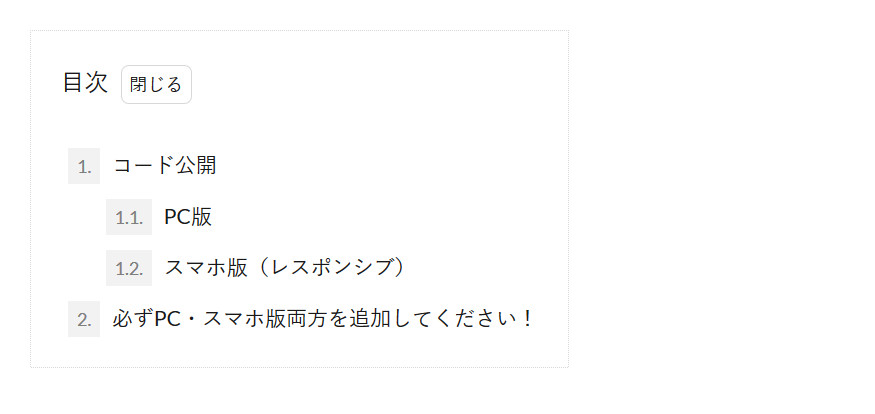
ちなみに何もしていないデフォルトの状態はこのようになっています。

無色でシンプルな感じですね。
これがいいという人もいると思いますが、自分のテーマカラーに合わせたいという人もいると思います。
そんな方は次のコードをコピペしてください。
コード
以下のコードをstyle.cssにコピペしてください!
/*--目次カスタマイズ--*/
.content .outline{
border-color:#ce4040;/*一番外の枠*/
}
.content .outline__switch::before{
border-color:#ce4040;/*閉じるの枠*/
}
.content .outline__number{
background-color:#ce4040;/*見出背景色*/
color:#fff;/*見出数字の色*/
}
.content .outline__link{
border-bottom:1px solid #ce4040;/*見出し下線色*/
}
/*--ここまで--*/
解説
上記のコードは当ブログに合わせて色を設定していますが、もし色を変更したい場合は、【/* */】こちらのコメントに対応する色のコードを変更してください。
#の付け忘れに注意です!
まとめ
多くの機能が最初からついているLION MEDIAですが、多機能なので、同じテーマを使用している他のサイトと差が付きにくくなりやすいです。
それに対応するためにも、ワンポイントカスタマイズすることで、自分色のブログを作っていきましょう~
ご希望通りできるかわかりませんが、なにかカスタマイズしてみたい等希望があればコメント欄にコメントをくださいー




コメント