皆さんはブログを書いているときh2やh3の見出しを気にしていますが?
気にする人は結構凝ったりすると思いますが、気にしない人はデフォルトのままという人も多いと思います。
私は結構気になる方で、他のサイトでもよく見出しのデザインを気にしてみたり、定期的に自分のブログの見出しを変えたりしています。
当記事では吹き出しの見出しを作りたいなーと思っていて、色々なサイトを見ていたのですが、意外と枠線だけの吹き出し風見出しって意外とないんです。
個人的には意外といいなーと思ったので、自分で作ってみました。
たまたまこうやればいいのかとひらめいたので、備忘録的な感じで枠線だけの吹き出し風見出しの作り方を書いていきたいと思います。
ちなみにCSSだけで作れるので、コピペだけで大丈夫です!
(class名だけは各サイトに合うように変更しなければいけませんが)
それでは行ってみよ~
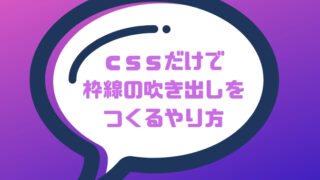
吹き出し風のみだし
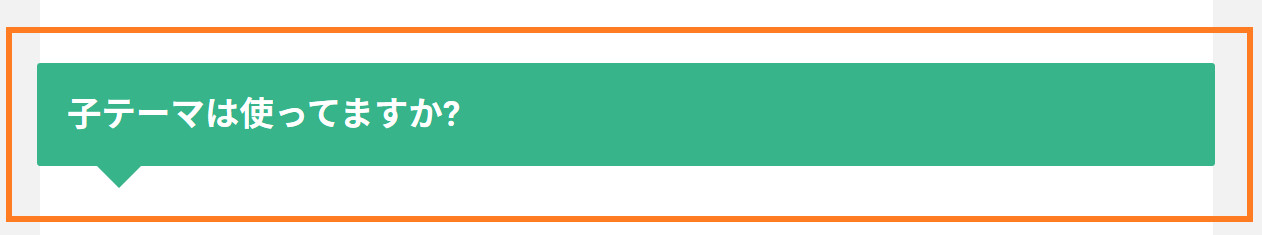
吹き出し風の見出しはこんなやつのことをいっています。

上記の場合は、背景色がありますが、今回書いていく吹き出し風は枠線だけとなります。
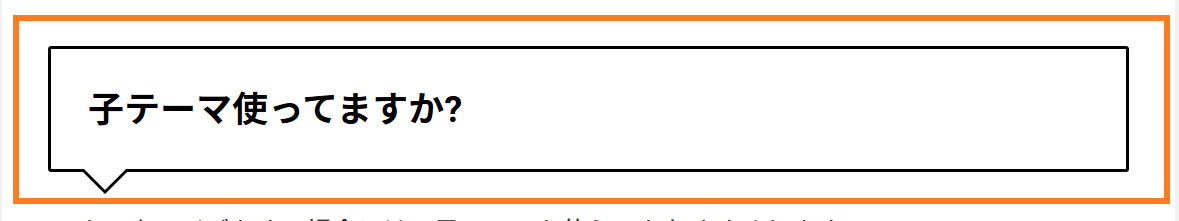
完成図はこんなかんじです。

なんだか枠線だけの方が個人的にはうまいこと締まるような感じがします!
コード公開
以下のコードをh2やh3等の見出しに関するclass名を指定してコピペします。
h2{
border:2px solid #000;/*枠線の太さと色*/
color:#000;/*文字色*/
background:#fff;/*見出し背景色*/
position:relative;
}
h2::before{
content:"";
position:absolute;
left:3%;/*吹き出し左からの距離*/
top:100%;
border:15px solid transparent;
border-top:15px solid #000;/*吹出し部分の大きさと色*/
}
h2::after{
content:"";
position:absolute;
left:3%;/*beforeと同じ数値*/
top:97%;/*数値変更で吹出し部分の太さ変更*/
border:15px solid transparent;/*beforeと同じ数値*/
border-top:15px solid #fff;/*太さはbeforeと同一にしてください*/
}
ちなみにh2の部分については各自使いたいclass名に変更してください。(h3等)
上記コピペでもできますが、それぞれの環境によって微調整した方がいいかと思います。
ほとんどのコードの横にコメントを書いておいたので、調整個所については初心者の方でもわかると思います。
ちなみに特に調整した方がいいのは、「h2::after」の「top」です。
この数値を変更することで、吹き出し部分の線の太さを変更することができます。
数値を小さくすると「太く」なり、数値を大きくすると「細く」なります。
うまくできたでしょうか?
これだけだとつまらないので、色々なバージョンをおまけで公開していこうと思います。
枠線あり見出し
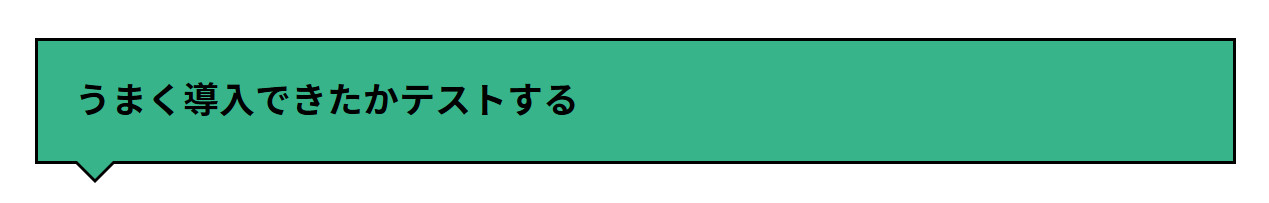
背景色+枠線verです。
以下のようになります↓

こちらを適用させたい場合は、以下のコードになります。
h2{
position:relative;
color:#000;/*文字色*/
border:2px solid #000;/*枠線の太さと色*/
background:#38b48b;/*見出し背景色*/
}
h2::before{
content:"";
position:absolute;
left:3%;
top:100%;
border:15px solid transparent;/*吹出し部分の大きさ*/
border-top:15px solid #000;/*吹出し部分の大きさと色*/
}
h2::after{
content:"";
position:absolute;
left:3%;
top:97%;/*数値変更で吹出し部分の太さ変更*/
border:15px solid transparent;
border-top:15px solid #38b48b;/*太さはbeforeと色はh2と同一にしてください*/
}
まとめ
枠線の見出しといっても、枠線の太さを変えるだけでも結構印象が変わります。
色々と試してみてください~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。












コメント