前々からブログカードを導入しようと思っていましたが、面倒だなーと思って特に何もしていませんでした。
そろそろブログカードを導入しようと思った時にちょっと調べたら、なんとWordPress4.4から標準の機能として存在していたではありませんか。
wordPress4.4は2015年公開なので私が使い始めた頃はすでに使えていましたね。
そもそもブログカードがどんなものか見てみましょう。
ブログカードとは?
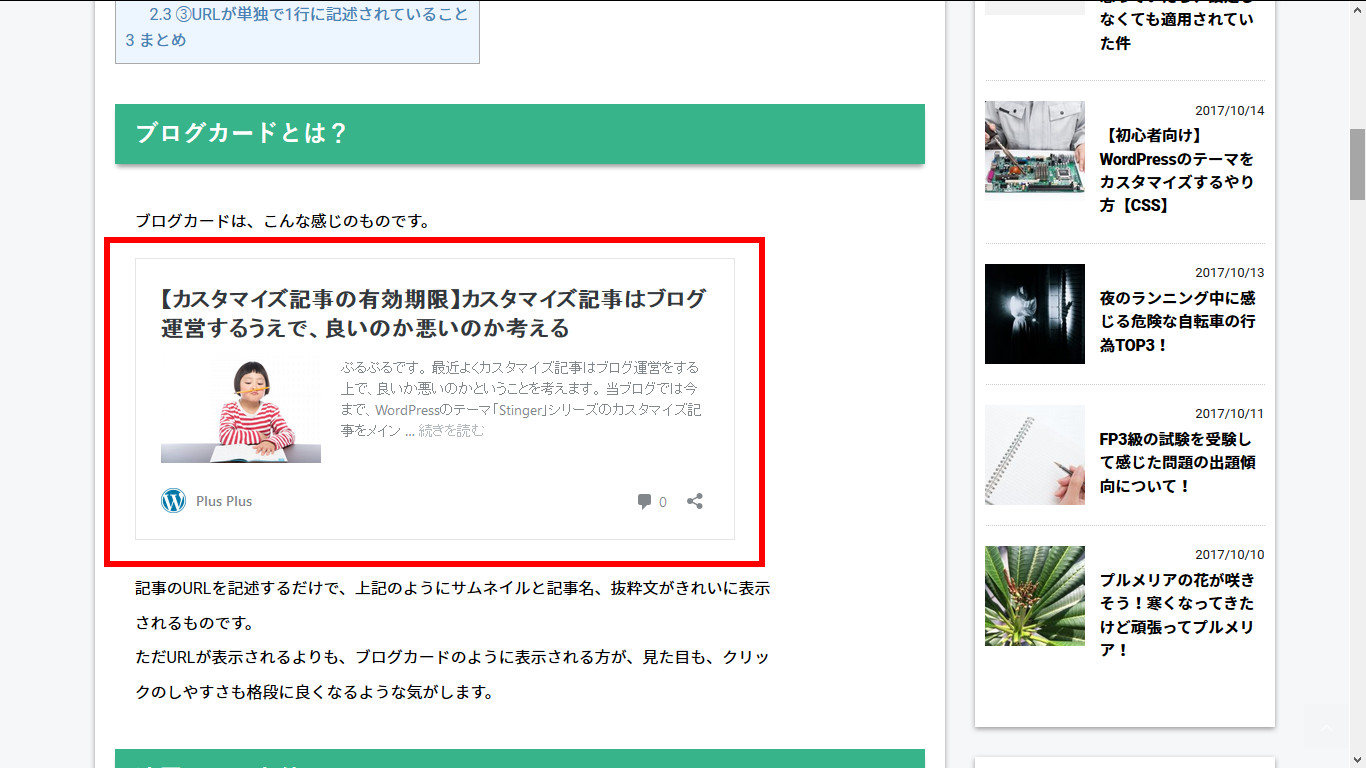
ブログカードは、こんな感じのものです。

記事のURLを記述するだけで、上記のようにサムネイルと記事名、抜粋文がきれいに表示されるものです。
ただURLが表示されるよりも、ブログカードのように表示される方が、見た目も、クリックのしやすさも格段に良くなるような気がします。
適用される条件
WordPress標準装備のブログカードはURLを記述するだけで、適用されますが、適用には諸条件があります。
①ホワイトリストに登録されていること
②ハイパーリンク等を使用していないこと
③URLが単独で1行に記述されていること
このような条件があります。
①ホワイトリストに登録されていること
WordPress標準装備のブログカードは使用することが出来るURLが限られています。
当然内部リンクである、自分のサイトは適用されます。
最初から適用されるサイトとしては、youtubeやinstagramがあります。
適用サイトについては、以下を参考にしてください。
https://wpdocs.osdn.jp/oEmbed
youtubeを貼るとこんな感じ
instagramはこんな感じです。
②ハイパーリンク等を使用していない
ハイパーリンクの設定をしてしまうと、ハイパーリンクがそのまま表示されてしまいます。
ブログカードを適用させる場合は、単なるURLを記述してください。
③URLが単独で1行に記述されていること
URLを単独で記述しなければなりません。
そのため、URLの前や後に文書を書いたりした場合には、上手く表示されません。
先程、上部で表示させたもので例えると以下のように記述しています。
ブログカードは、こんな感じのものです。

まとめ
面倒くさいと思っていたため、ずっとやっていませんでしたが、設定等不要で標準で装備されていたとは・・・
これからブログカードを導入してみようと思っている方は、function.phpのファイルをいじる必要がないので、この機能を使ってみましょう。
ただ、デフォルトのまま使用する場合は、ちょっと大きすぎるなど若干細かい所が気になるので、今度カスタマイズしてみようと思います!
カスタマイズ記事はコチラ

カスタマイズについて
カスタマイズをするにあたっては、全て自己責任でお願いします。
カスタマイズをする場合に、当サイトの記事を参考にして頂けると、
大変うれしいのですが、ただコピペをするだけよりも、
本などで知識を蓄えてからカスタマイズするのでは、全然違います。
応用することもできますしね。
私が使用したおすすめの本はこちらです。






コメント