前回ご紹介したembed(埋め込み)機能

これを使用すれば、設定不要で、ブログカードを使用することができるので、便利な機能ですが、デフォルトの状態ですと、大きすぎるような気がします。
あるとないとでは全然見栄えが違う、ブログカードの昨日ですが、どうせ使うなら、自分好みにカスタマイズしてみましょう。
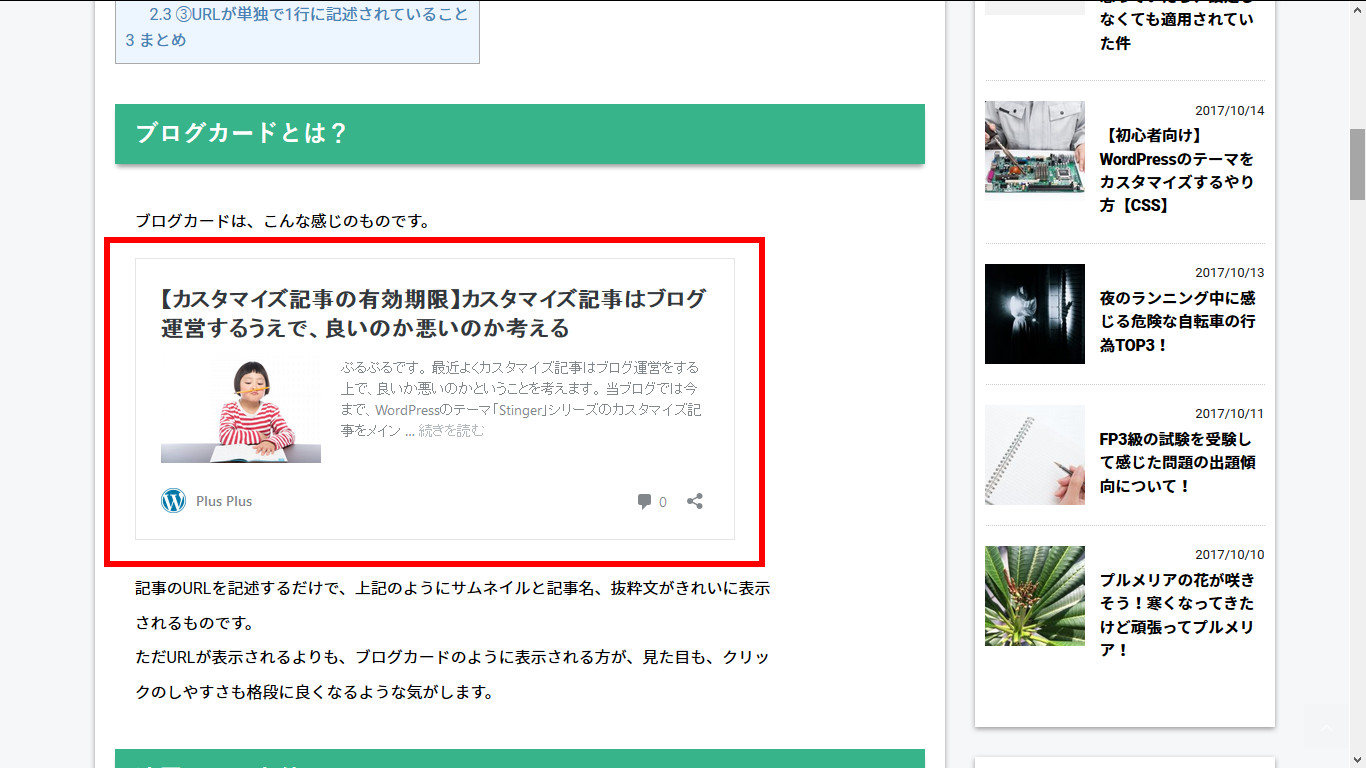
デフォルトの状態
デフォルトの状態はこのようになっています。

結構大きめに設定されているので、表示画面を多くの割合で占めています。
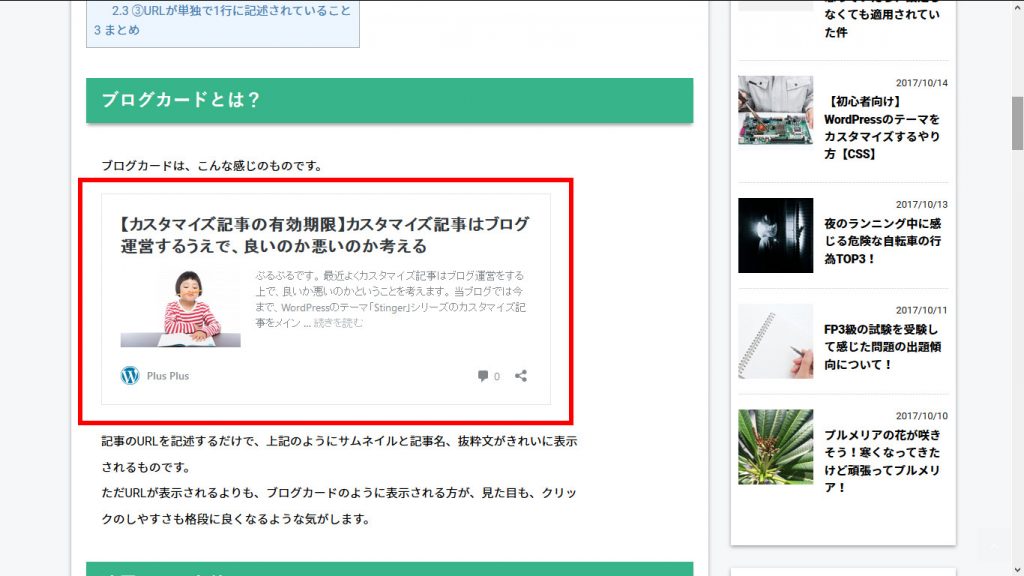
カスタマイズ後
当記事の通りにやると、このようになります。

大きさをコンパクトにすることで、他のコンテンツを見やすくします。
記事タイトルを画像横に移動等をすることで、縦の幅を小さくしました。
カスタマイズのやり方
カスタマイズ自体はコピペで可能です。
カスタマイズをする前に、いくつか準備をします。
ファイルをテーマファイルにコピーする
まずは、ブログカードに関するファイルをコピーします。
コピーするファイルは、「wp-embed-template.min.css」と「embed-content.php」のふたつです。
「wp-embed-template.min.css」のファイルの場所は
【public_html/wp-includes/css/wp-embed-template.min.css】
「embed-content.php」のファイルは、
【public_html/wp-includes/theme-compat/embed-content.php】
上記の場所にあります。
この2つのファイルを使用しているテーマのフォルダーにコピーします。
stinger8の子テーマを使用している場合は、
【public_html/wp-content/themes/stinger8-child】にコピーします。
functions.phpにコードをコピペ
function my_embed_style() {
wp_enqueue_style('wp-embed-template-org', get_stylesheet_directory_uri() . '/wp-embed-template.min.css');
}
add_filter('embed_head', 'my_embed_style');
これでカスタマイズが出来るようになりました。
なお追加したファイルは、WordPressの管理画面の【外見>テーマの編集】から編集することが出来るようになっています。
embed-content.phpを編集する
まずはテーマファイルにコピーしたembed-content.phpのファイルを編集していきます。
タイトルの位置を調整
embed-content.phpのファイルを編集することで、ブログカードのタイトルを画像の横(抜粋文の上)に配置します。
まずはembed-contet.phpのファイル下部にある以下のコードを探します。
<p class="wp-embed-heading"> <a href="<?php the_permalink(); ?>" target="_top"> <?php the_title(); ?> </a> </p>
上記のコードを見つけたらその少し下にある以下のコードの上あたりに移動させます。
<div class="wp-embed-excerpt"><?php the_excerpt_embed(); ?></div>
移動させたらこれらのコードを以下のように、divで囲み、【wp-embed-rcontents】というclass名を追加します。
上記の工程が完了すると、以下のようになります。
<div class="wp-embed-rcontents"> <p class="wp-embed-heading"> <a href="<?php the_permalink(); ?>" target="_top"> <?php the_title(); ?> </a> </p> <div class="wp-embed-excerpt"><?php the_excerpt_embed(); ?></div> </div>
画像が大きくなる条件分岐をなくす
デフォルトの状態で使用していると、アイキャッチ画像のサイズによって、以下のように画像がめちゃめちゃでかく表示されることがあります。

でかすぎますね(笑)
この条件分岐をしないようにします。
同じくembed-contet.phpのファイル下部にある、以下のコードを探します。
if ( $thumbnail_id && 'rectangular' === $shape ) : ?> <div class="wp-embed-featured-image rectangular"> <a href="<?php the_permalink(); ?>" target="_top"> <?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?> </a> </div> <?php endif; ?>
ここにある<div class=”wp-embed-featured-image rectangular”>のclass名【rectangular】を【square】に書き換えます。
書き換え後はこのようになります。
if ( $thumbnail_id && 'rectangular' === $shape ) : ?> <div class="wp-embed-featured-image square"> <a href="<?php the_permalink(); ?>" target="_top"> <?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?> </a> </div> <?php endif; ?>
以上でembed-contet.phpの編集は完了です。
完成すると以下のようになります。(コード全体)
<?php
/**
* Contains the post embed content template part
*
* When a post is embedded in an iframe, this file is used to create the content template part
* output if the active theme does not include an embed-content.php template.
*
* @package WordPress
* @subpackage Theme_Compat
* @since 4.5.0
*/
?>
<div <?php post_class( 'wp-embed' ); ?>>
<?php
$thumbnail_id = 0;
if ( has_post_thumbnail() ) {
$thumbnail_id = get_post_thumbnail_id();
}
if ( 'attachment' === get_post_type() && wp_attachment_is_image() ) {
$thumbnail_id = get_the_ID();
}
if ( $thumbnail_id ) {
$aspect_ratio = 1;
$measurements = array( 1, 1 );
$image_size = 'full'; // Fallback.
$meta = wp_get_attachment_metadata( $thumbnail_id );
if ( ! empty( $meta['sizes'] ) ) {
foreach ( $meta['sizes'] as $size => $data ) {
if ( $data['width'] / $data['height'] > $aspect_ratio ) {
$aspect_ratio = $data['width'] / $data['height'];
$measurements = array( $data['width'], $data['height'] );
$image_size = $size;
}
}
}
/**
* Filters the thumbnail image size for use in the embed template.
*
* @since 4.4.0
* @since 4.5.0 Added `$thumbnail_id` parameter.
*
* @param string $image_size Thumbnail image size.
* @param int $thumbnail_id Attachment ID.
*/
$image_size = apply_filters( 'embed_thumbnail_image_size', $image_size, $thumbnail_id );
$shape = $measurements[0] / $measurements[1] >= 1.75 ? 'rectangular' : 'square';
/**
* Filters the thumbnail shape for use in the embed template.
*
* Rectangular images are shown above the title while square images
* are shown next to the content.
*
* @since 4.4.0
* @since 4.5.0 Added `$thumbnail_id` parameter.
*
* @param string $shape Thumbnail image shape. Either 'rectangular' or 'square'.
* @param int $thumbnail_id Attachment ID.
*/
$shape = apply_filters( 'embed_thumbnail_image_shape', $shape, $thumbnail_id );
}
if ( $thumbnail_id && 'rectangular' === $shape ) : ?>
<div class="wp-embed-featured-image square">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<?php if ( $thumbnail_id && 'square' === $shape ) : ?>
<div class="wp-embed-featured-image square">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<div class="wp-embed-rcontents">
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top">
<?php the_title(); ?>
</a>
</p>
<div class="wp-embed-excerpt"><?php the_excerpt_embed(); ?></div>
</div>
<?php
/**
* Prints additional content after the embed excerpt.
*
* @since 4.4.0
*/
do_action( 'embed_content' );
?>
<div class="wp-embed-footer">
<?php the_embed_site_title() ?>
<div class="wp-embed-meta">
<?php
/**
* Prints additional meta content in the embed template.
*
* @since 4.4.0
*/
do_action( 'embed_content_meta');
?>
</div>
</div>
</div>
<?php
wp-embed-template.min.cssを編集する
次はcssファイルを編集していきます。
テーマファイルにコピーしてきたwp-embed-template.min.cssのファイルには、既にコードが書かれていますが、これは一度全て削除します。
コチラのファイルは子テーマのように使用しているので、コードをすべて消しても、元のデザインは崩れませんので、ご安心ください。
コードをすべて消した後、以下のコードをwp-embed-template.min.cssにコピペします。
.wp-embed{
padding:10px;
border:1px solid #eee;
}
.wp-embed-featured-image{
margin-bottom:0px;
}
p.wp-embed-heading{
font-size:16px;
margin-bottom:5px;
}
.wp-embed-footer{
margin-top:0px;
}
.wp-embed-site-icon{
width:15px;
height:15px;
}
.wp-embed-site-title{
font-size:13px;
}
.wp-embed-site-title a{
padding-left:20px;
}
これで完成です。
まとめ
上手くできたでしょうか?
そこまで難しくないと思いますので、皆様もお気軽にお試しあれ~
p.s.上記の内容ではレスポンシブ対応真で考えてなかったので、後日追記します。
カスタマイズについて
カスタマイズをするにあたっては、全て自己責任でお願いします。
カスタマイズをする場合に、当サイトの記事を参考にして頂けると、
大変うれしいのですが、ただコピペをするだけよりも、
本などで知識を蓄えてからカスタマイズするのでは、全然違います。
応用することもできますしね。
私が使用したおすすめの本はこちらです。






コメント
[…] Plus Plus【簡単!】ブログカードを見やすくコンパクトにカスタマイズ【プラグイン不要】前回ご紹介したembed(埋め込み)機能これを使用すれば、設定不要で、ブログカードを使用 […]