WordPressでサイトをデザインしているときに、
「このページだけ、サイドバーをなくしたい」
とか
「このページだけメニューバーの色を変えたい」
と思ったことはないですか?
今回はそんな望みを実現する、
特定のページにのみCSSを適用させる方法をご紹介します。
class名を確認する
特定のページにのみCSSを適用させるためには、
まず、そのページのPAGE IDまたはPOST IDを確認する必要があります。
固定ページの場合は「page-id」
投稿の場合は、「postid」となります。
ちなみにトップページにのみ特定のCSSを適用させたい場合は、
class名は「home」となります。
class名の確認方法
class名の確認方法は、簡単です。
適用させたいページのソースを表示させます。
ページのソースを表示させるには、
適用させたいページの適当なところで右クリックすると、
下の画像のようなものが出てくるので、
そのうちの赤で囲ってある、
「ページのソースを表示する」をクリックしてください。

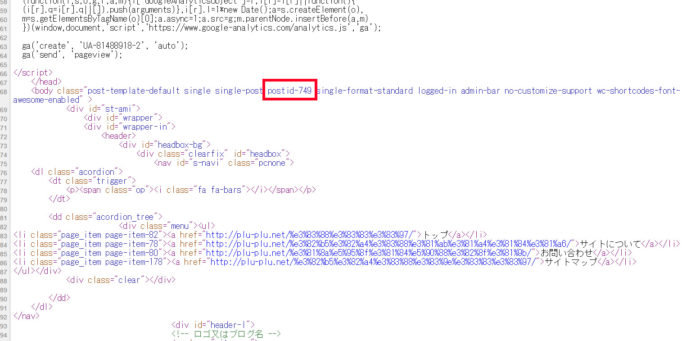
するとサイトのソースコードが表示されます。
ここから、<body>タグを探してください。
<body>のタグには様々なclass名が表示されていますが、
今回使用するのは、「page-id」または「postid」です。
下の画像は現在ご覧になっているこの記事のページソースです。
この記事は「投稿」で作成した記事なので、
class名は「postid-749」となっています。

CSSを適用させるためには、
上の画像で赤く囲ってある
「postid-749」を指定します。
CSSの書き方
class名を確認できたら、
CSSのコードを追記します。
コードの書き方としては、
という書き方になります。
具体的な例として、
この記事で試してみます。
この記事だけh2の背景色を変更させてみようと思います。
このページのclass名は「postid-749」です。
コードとしては以下の様になります。
.postid-749 h2{
background-color:blue;
}
class名の指定となるので、
必ずpostidやpage-idの前に、
「.」を付けることを忘れないでください。
これでこのページ限定で、h2の色が青に変化しました。
現在ご覧頂いているこのページのh2背景色は、
青色になっているはずです。
因みに他のページはこのような色になっています。

これで特定のぺージに限定して、
CSSを適用させることができます。
皆様もお試しください!
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。




コメント