ヘッダーを全幅にするなら、フッターも全幅にしたい!!
そう思いませんか?
今回は、前回のヘッダーを全幅にする方法に続き、
フッターを全幅にする方法を説明します。
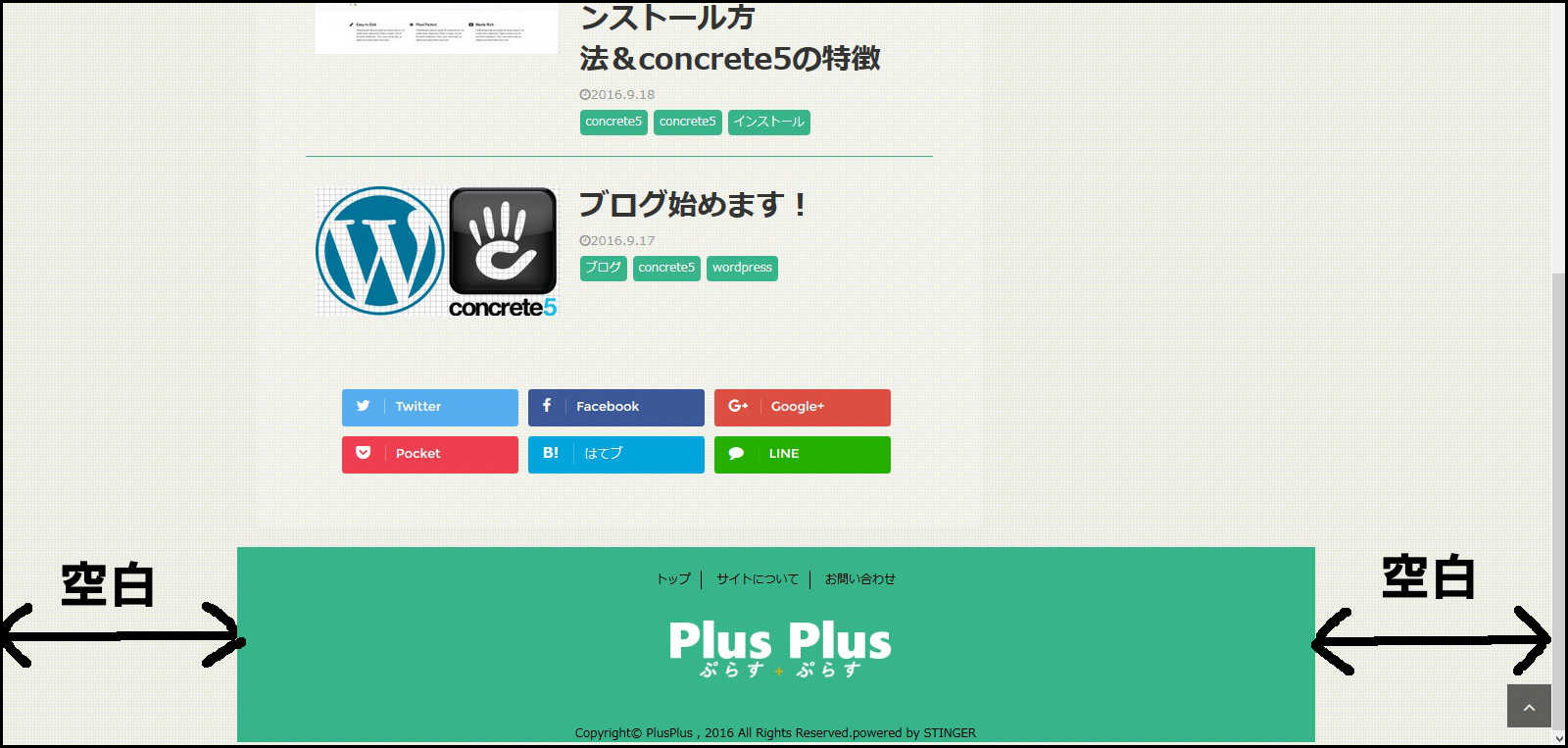
通常stinger plusの初期状態ではこのよう空白があります。

このフッターを広げて端から端まで(全幅)にしていきましょう。
footer.phpをいじる
それではいつものように子テーマにfooter.phpをコピーして、
作業していきましょう。
下記はfooter.phpの下のあたりのコードです。
<p class="copy">Copyright©
<?php bloginfo( 'name' ); ?>
,
<?php echo date( 'Y' ); ?>
All Rights Reserved.</p>
</footer>
</div>
<!-- /#wrapper -->
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
<!-- ページトップへ戻る 終わり -->
<?php wp_enqueue_script( 'base', get_template_directory_uri() . '/js/base.js', array() ); ?>
<?php if ( st_is_mobile() ) { //PCのみ追尾広告のjs読み込み ?>
<?php } else { ?>
<?php wp_enqueue_script( 'scroll', get_template_directory_uri() . '/js/scroll.js', array() ); ?>
<?php } ?>
<?php wp_footer(); ?>
</body></html>
この2行を見つけましょう。
</div> <!-- /#wrapper -->
見つけたらこの2行をfooter.php上部の
<footer id=”footer”>の上へ切り取り+ペーストしてください。こんな感じ
</div>
<!-- /#wrapper -->
<footer id="footer">
<?php get_template_part( 'st-footer-link' ); //フッターリンク ?>
<?php if ( is_active_sidebar( 11 ) ) { //フッターウィジェットがある場合 ?>
<div class="footer-wbox clearfix">
<div class="footer-r">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 11 ) ) : else : //フッターウィジェット ?>
<?php endif; ?>
</div>
<div class="footer-l">
<?php get_template_part( 'st-footer-content' ); //フッターのメインコンテンツ ?>
</div>
フッターの場合ほとんどこれで全幅が完成ですが…
ヘッダーの右側に謎の隙間が!!
ふと気づくと、ヘッダーの右側に謎の隙間が出ていました。

調べると、footerの幅だけ,他のheaderやbodyの幅よりも大きくなっていました。
これを何が何でもなくさなければ!
先ほど切り取り+ペーストをした
<!– /#wrapper –>の下に
下記の様に、<div class=”wrap-foot”>を入力します。
</div>
<!-- /#wrapper -->
<div class="wrap-foot">
<footer id="footer">
<?php get_template_part( 'st-footer-link' ); //フッターリンク ?>
<?php if ( is_active_sidebar( 11 ) ) { //フッターウィジェットがある場合 ?>
<div class="footer-wbox clearfix">
そして
の下に<!— /.wrap-foot —>
を入力します
<?php }else{ ?>
<?php get_template_part( 'st-footer-content' ); //フッターのメインコンテンツ ?>
<?php } ?>
<p class="copy">Copyright©
<?php bloginfo( 'name' ); ?>
,
<?php echo date( 'Y' ); ?>
All Rights Reserved.</p>
</footer>
<!-- /.wrap-foot --></div>
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
<!-- ページトップへ戻る 終わり -->
そしてstyle.cssに下記のコードを追加します。
.wrap-foot {
overflow: hidden;
}
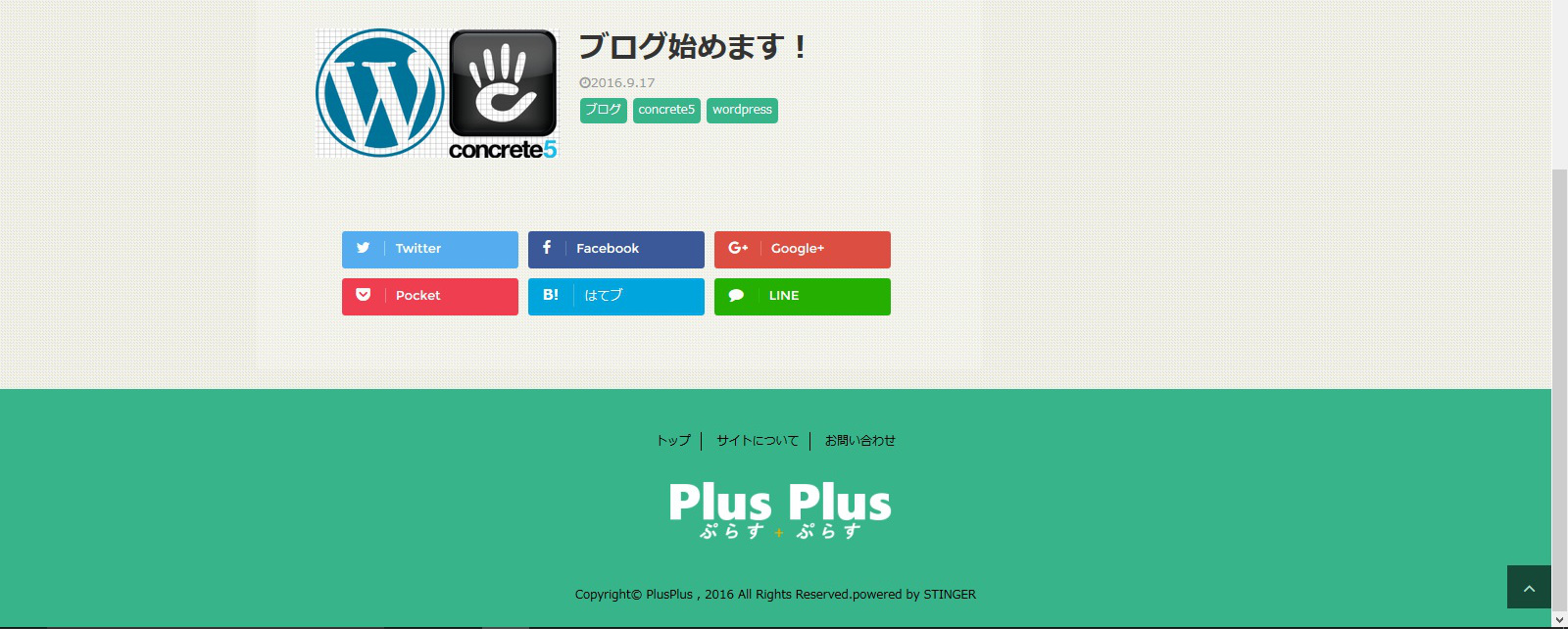
これでこのようにヘッダーにできた隙間がなくなります。

あとはフッターの背景色を変更するなり、お好みのフッターにしてください。
以上、ぷるぷるでした。
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。




コメント