WordPressのテーマで有名なSTINGERですが、
STINGER7等の記事などは、よく見かけることはあります。
しかし、比較的最近リリースされたSTINGER Plusの記事は圧倒的に少ないです。
私は最近STINGER Plusを使用しているので記事が少なくて困っています。
そのため、備忘録的にこのような記事を書いていこうと思いました。
まずは、ヘッダーを全幅にする方法です。
カスタマイズを何もしなければ、両端は白紙です。

こんな感じ
こちらのヘッダーを広げて、端から端まで(全幅)にしていきます。
子テーマを使用する
カスタマイズをするので、必ず子テーマを使用しましょう。
子テーマの使い方はまた後日記事を書こうと思うので、
「子テーマってなに?」という方は、
【子テーマ やり方】等でググってください。
いよいよ全幅に
全幅にするためには、CSSをいじるのですが、
そのまえにheader.phpの真ん中あたりにあるwrapperを移動させます。
</head> <body <?php body_class(); ?> > <div id="wrapper" class="<?php st_wrap_class(); ?>"> <header id="<?php st_head_class(); ?>"> <div class="clearfix" id="headbox"> <!-- アコーディオン --> <nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p><span class="op"><i class="fa fa-bars"></i></span></p> </dt> <dd class="acordion_tree"> <?php $defaults = array(
この中にある
<div id="wrapper" class="<?php st_wrap_class(); ?>">
この一行を、一番下の
</header>
この下に移動させます。
</head>
<body <?php body_class(); ?> >
</div><!-- /#header-l -->
<div id="header-r" class="smanone">
<?php if ( isset($GLOBALS['stdata43']) && $GLOBALS['stdata43'] === 'yes' ) {
get_template_part( 'st-footer-link' ); //フッターリンク
} ?>
<?php get_template_part( 'st-header-widget' ); //電話番号とヘッダー用ウィジェット ?>
</div><!-- /#header-r -->
</div><!-- /#clearfix -->
<?php get_template_part( 'st-header-image' ); //カスタムヘッダー画像 ?>
</header>
<div id="wrapper" class="<?php st_wrap_class(); ?>">
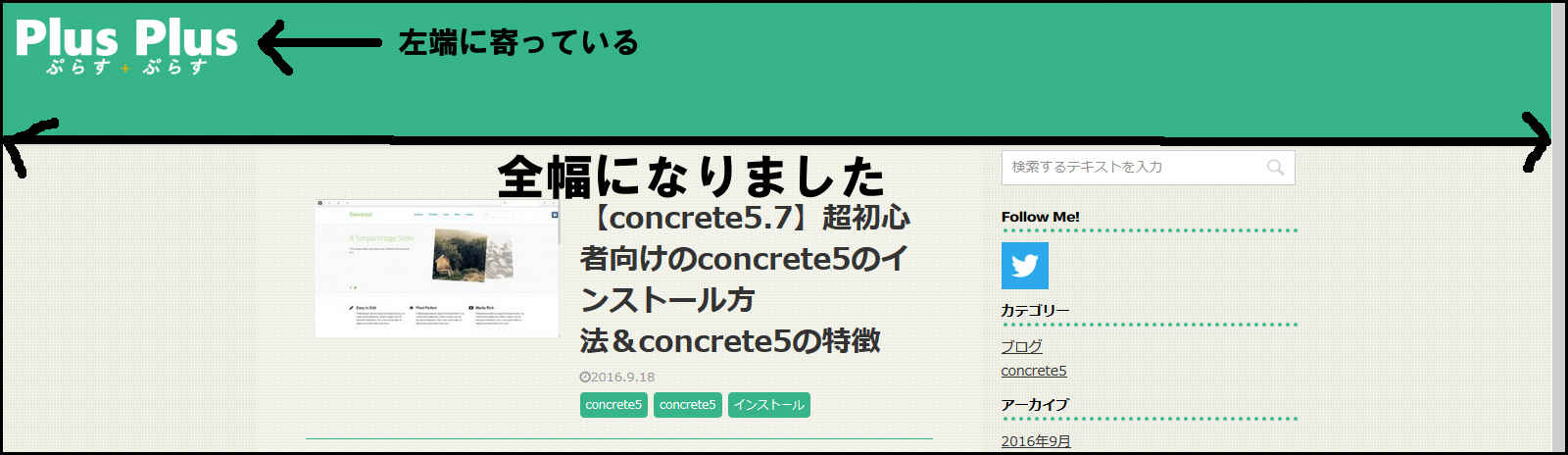
これでヘッダーがのみ両端まで行くようなりました。

コンテンツを元に戻す
この段階では、サイトタイトルなどのコンテンツも端まで寄ってしまっているので、
コンテンツを元の場所へ戻します。
コンテンツの幅を元に戻すため、
同じくheader.phpに
<div class=”inner clearfix”>を、
先ほどのwrapperがあったあたりに挿入します。
</head> <body <?php body_class(); ?> > <header id="<?php st_head_class(); ?>"> <div class="clearfix" id="headbox"> <div class="inner clearfix"> <!-- アコーディオン --> <nav id="s-navi" class="pcnone"> <dl class="acordion">
そしてこれを閉じる下記のコードを入力します。
</div><!-- /#inner clearfix -->
入力する箇所は以下の通りです
</div><!-- /#header-l -->
<div id="header-r" class="smanone">
<?php if ( isset($GLOBALS['stdata43']) && $GLOBALS['stdata43'] === 'yes' ) {
get_template_part( 'st-footer-link' ); //フッターリンク
} ?>
<?php get_template_part( 'st-header-widget' ); //電話番号とヘッダー用ウィジェット ?>
</div><!-- /#header-r -->
</div><!-- /#inner clearfix -->
</div><!-- /#clearfix -->
<?php get_template_part( 'st-header-image' ); //カスタムヘッダー画像 ?>
</header>
<div id="wrapper" class="<?php st_wrap_class(); ?>">
これで準備完了です。
style.CSSを入力する
ここからは、style.cssを入力していきます。
まず、サイトタイトルなどのコンテンツの場所を元に戻します。
.inner {
max-width: 1060px;
padding: 0 10px;
margin: 0 auto;
}
スマホなどの表示の微調整のため、下記のコードを入力します。
#headbox {
padding: 0;
margin: 0;
}
これでコンテンツの場所がもとへ戻りました。

これでヘッダー部分の全幅が完了です。
おまけ
ヘッダー背景色を変える
ヘッダーをいじるには、下記の箇所に先ほどの#headboxをいじります。
#headbox {
padding: 0;
margin: 0;
background-color:red;
height:130px;
box-shadow:0px 5px 4px -2px #a0a0a0;
}
するとヘッダーの背景色がこのようになります。

こんな感じで、みなさんもいろいろといじって遊んでみてください!
以上、ぷるぷるでした!
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。



コメント