Twitterカードって何か知ってますか?
知っている人は知っていますよね。
今回の記事はツイッターカードを知らない人向けの記事となります。
Twitterカードって何だーという方の参考となればうれしいです。
Twitterカードとは?
Twitterカードは、ブログ記事などのURLをツイートすると、
そのURL部分が、自動的に以下で赤く囲った部分の様に、画像と説明文を表示したものになる機能です。

なにも設定をしていない状態でURLをツイートしても単なるURLが表示されるだけです。
Twitterカードの設定方法
ツイッターカードについて調べると、
ヘッダーにmetaタグを入力しなければならない方法がよくあげられていますが、
今回はややこしいことはしません。
今回使用するのは、「All In One SEO Pack」というプラグインを使用します。
まずはプラグインの「All In One SEO Pack」を導入します。
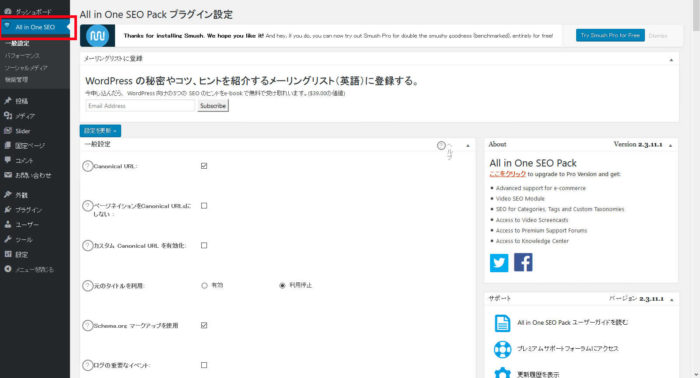
インストールが終わったら、ワードプレスの管理画面から、
左上のあたりにある「All in One SEO」をクリックしてください。

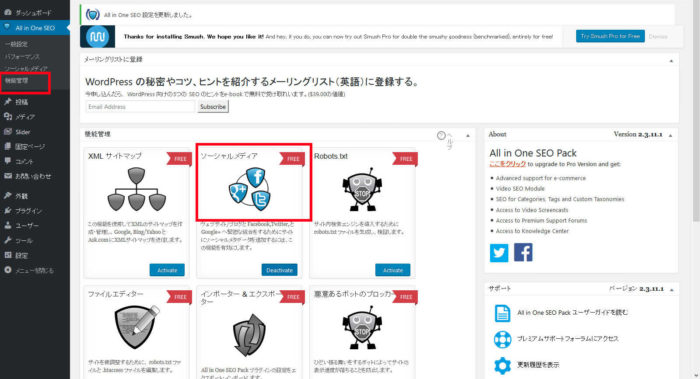
クリックをしたら、その下にある「機能管理」のページへ移ってください。
そこにソーシャルメディアというカテゴリーがあるので、
そこをクリックし、有効化してください。
最初は画像が白黒になっていますが、有効化されるとカラーになります。

有効化されると、先ほどの管理画面に「ソーシャルメディア」というカテゴリが表示されます。
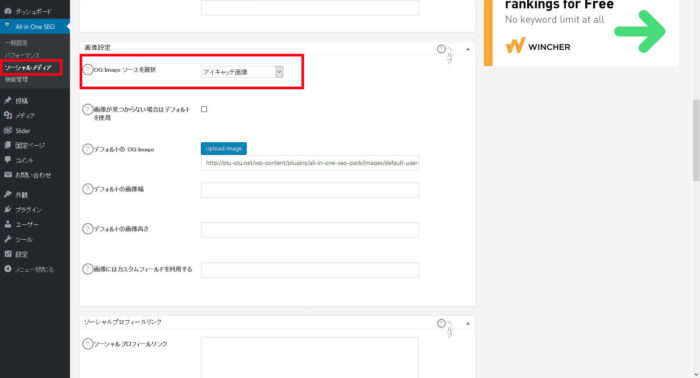
そちらのページで、設定をします。
「ソーシャルメディア」のページにある画像設定で「OG:Image ソースを選択」を「アイキャッチ画像」に変更します。

いくつか選択することができますが、「アイキャッチ画像」にしておくと、
ツイート上に表示される画像がブログで設定してあるアイキャッチ画像に自動的になるので、
簡単だと思われます。
いくつか選択肢があるので、お好みのものにしても構いません。
とくにこだわらない場合は、これで設定完了です。
一応チェックする
このままでも、ついったカードの設定は完了しているのですが、
念の為確認してみましょう。
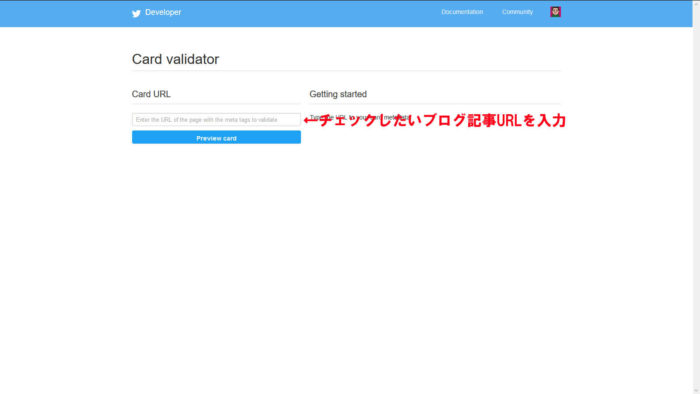
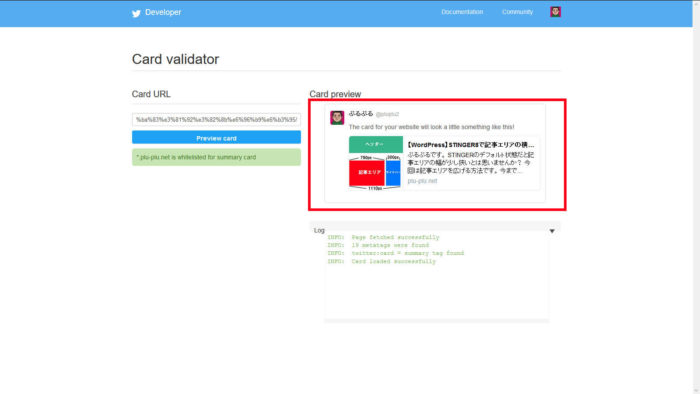
下記のサイト上で確認ができます。
こちらのサイトで、チェックしたい記事のURLを入力し、「Preview card」をクリックしてください。

特に問題がなければ以下の画像の様に、ツイッターカードが表示されます。

実際に投稿してみる
これで実際にツイッターに投稿してみましょう。
投稿したツイートがこのようになります。

これで簡単にツイッターカードの設定をすることができました。
プラグインを使ってやると、簡単にエラーなくできるので、おすすめです。
また、metaタグにコードを入力してすることもできます。
そちらでもやってみたい方はぜひ勉強してみてください。




コメント