最近Stinger8からWordPress無料テーマ「Cocoon」に変更しました。
Cocoonはかゆいところに手が届くと言っていいほど、便利な機能が搭載されています。
今まではCSS等を使って、カスタマイズをしていましたが、このCocoonであればほとんどのカスタマイズは管理画面から細かい設定まですることが出来ます。
細かく設定できる分、最初に設定する際にどこでどうやって設定すればいいのか結構手間取ります。
まだベータ版であり正式公開には至っていないCocoonですが、現段階で私が設定した際に手間取った点等を踏まえて、設定する際の注意点について書いていきます。
今回は【広告・アドセンス編】です!
広告の基本的な設定方法
Cocoonの場合は、Cocoonの管理画面から広告の設定をすることが出来ます。
こちらの【アドセンス設定】に「広告コード」を入力すれば、広告の基本的な設定は完了です。
また、この広告コードを入力することで、その下にある【アドセンスの表示方法】の項目で、自動広告に関する項目にチェックを入れることで、ヘッダーにコードを追加する必要なく、自動広告を導入することが出来ます。
注意点
ちなみにこちらに入力する「広告コード」は、アドセンスの管理画面から、「テキスト広告とディスプレイ」にある【レスポンシブ】という広告サイズに設定したユニットのコードを入力しましょう。
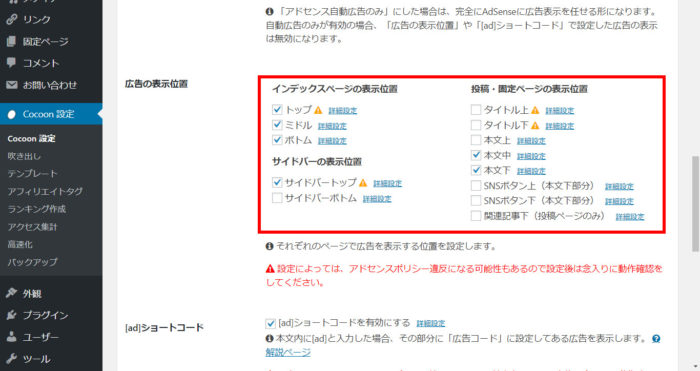
広告位置の設定
通常は自分が設置したいところにコードを入力して、広告を表示させますが、CocoonであればCocoonの管理画面から通常、広告を設置しそうな箇所に広告を設定することが出来ます
上述の広告の基本設定と同様のページで広告位置の設定をすることが出来ます。
さらに詳細設定をクリックするとこんな表示が出てきます。
フォーマットというところをクリックすると、「オート(adsenseにお任せ)」「記事内広告」「ダブルレクタングル」等がでてきます。
そうです!
いちいちGoogle Adsenseの管理画面でコードを入手しなくても、ワンタッチで広告の種類を変更することが出来ます。
これがすごく楽でいいです!
最初はどれがどこに広告を表示させる項目なのかわかりにくいですが、いろいろと試してみて把握していきましょう。
注意点①
ここで私がすごく手間取ったことがあります。
それは
「設定してないの箇所に広告が表示される」ということと、「設定している個所になぜか2つ並んで表示される」ことです。
最初はなぜこんなことが起きるのかがわからなかったので、「広告の表示位置」のチェックマークを全部はずしたりしていました。
しかしはずしたにもかかわらず、なぜか広告が表示されている・・・
これの原因は単純で、うっかりミスと言っていいでしょう。
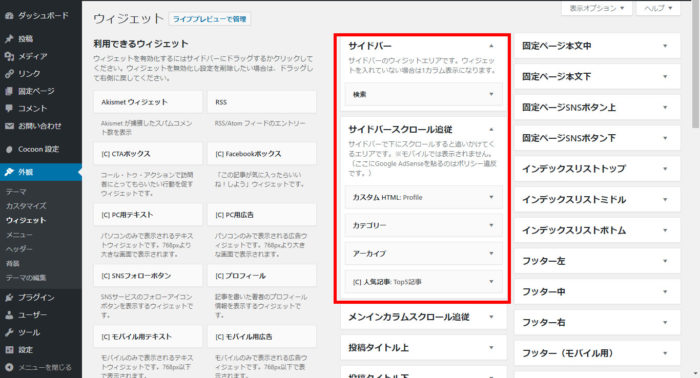
これはウィジェットに原因があります。
ウィジェットの設定は基本的にはテーマを変えても引き継がれます。
そのため、以前使用していたテーマ「Stinger8」で設定していた『サイドバー』のアドセンスや『記事下のダブルレクタングル』のアドセンスの設定がテーマをCocoonに変えてもそのまま引き継がれていました。
ここです
管理画面から広告を設定しかつ、ここに広告のコードを入力している場合には、2重で広告が表示されたり、変な所に表示されたりします。
意外とうっかりしやすいので注意しましょう。
注意点②
また広告の停止などに繋がるほど重要な注意点がここにあります。
それは「アドセンスポリシー違反」にならないように設定することです!
たとえば、ページが表示されたときに広告が大半を占めていることはアドセンスポリシー違反となる可能性があります。
また追尾するアドセンス広告もアドセンスポリシー違反となります。
上記以外にもアドセンスポリシー違反になるケースがありますので、念入りに広告の表示状態を確認しながら設定しましょう。
まとめ
いくつか私がつまづいた点についてご紹介しましたが、とりあえずはこんなことに気を付ければ、簡単に設定することが出来ると思います。
まだまだ色々と試している段階でありますが、これから少しずつこのCocoonを自分色に染めていきたいです!
コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。
















コメント